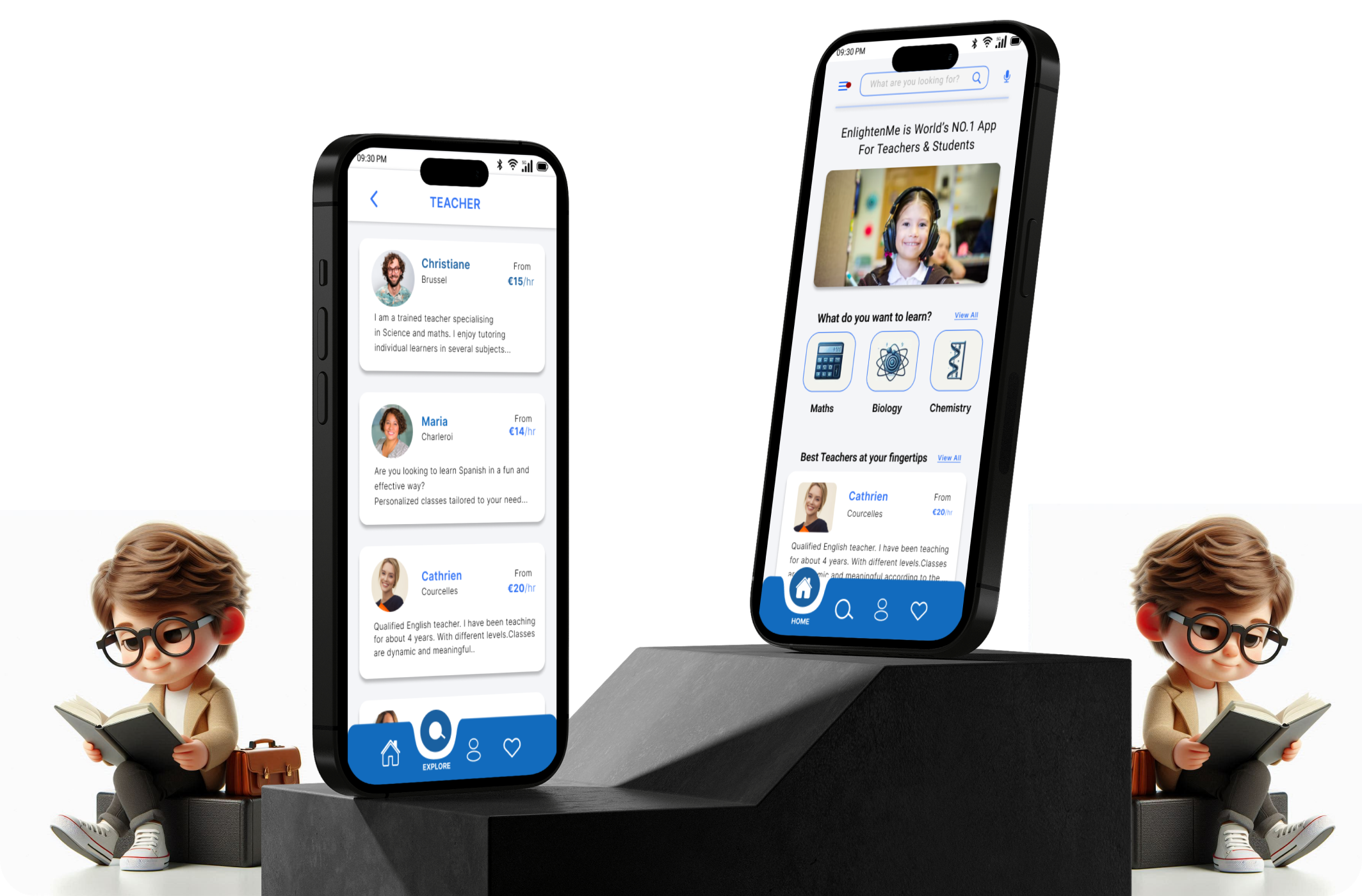
EnlightenMe
Une application mobile qui permet aux étudiants de trouver un tuteur
et aux enseignants de proposer des cours.

Aperçu du projet
EnlightenMe est une application mobile conçue pour connecter facilement les étudiants avec des tuteurs qualifiés. Elle permet aux étudiants de trouver des tuteurs pour diverses matières et compétences, tout en offrant aux enseignants une plateforme pour proposer des cours, que ce soit en présentiel ou en ligne. Cette étude de cas présente le processus de conception UX utilisé pour développer EnlightenMe, en mettant l’accent sur les besoins des utilisateurs, les points de friction et la création d’une solution efficace.
Défi
Identifier les points de douleur de l’application actuelle et proposer
des solutions pour améliorer l’expérience utilisateur.
Problème
Les parents et les étudiants rencontrent souvent des difficultés pour trouver des tuteurs privés fiables à proximité. Ces obstacles incluent une visibilité limitée des ressources pédagogiques disponibles, un manque de confiance envers les tuteurs non vérifiés et des canaux de communication inefficaces. Par ailleurs, les enseignants, en particulier ceux qui travaillent en freelance ou qui débutent dans le tutorat privé, ont du mal à se connecter avec des étudiants potentiels. Ils cherchent des moyens de partager leur expertise, de développer leurs compétences pédagogiques et d’atteindre une stabilité financière, mais manquent souvent d’une plateforme structurée pour y parvenir.
Solution
Une plateforme intuitive permettant aux étudiants de trouver et réserver des tuteurs vérifiés, et aux enseignants de gérer leurs disponibilités, partager leur expertise et proposer des cours en présentiel ou en ligne.


Création de Persona
Sur la base de l’étude quantitative que j’ai menée, j’ai créé des personas
représentant mes utilisateurs cibles et mon étude.En complément des
résultats quantitatifs, des cartes d’empathie apportent un contexte
qualitatif, montrant comment les points de frustration spécifiques
affectent émotionnellement les personas, renforçant ainsi la logique
derrière les décisions de conception.

IDÉATION
Pour la recherche utilisateur initiale, j’ai mené une étude et créé des personas afin d’analyser les points de friction et de définir les priorités. Ensuite, j’ai généré des “cartes d’expérience utilisateur (AI)” pour identifier les étapes où les utilisateurs rencontraient des difficultés.
J’ai ensuite réalisé des croquis, des prototypes Lo-Fi et Hi-Fi cliquables.
Le projet s’est déroulé sur une période de deux semaines. Plongeons
maintenant dans chaque étape.
Croquis (Wireframe Papier)
Je crée des croquis avec des idées uniques, basées sur des points sensibles identifiés.
Je dessine plusieurs options à tester et vois comment le faire en initiant des changements minimes. Pour améliorer l’expérience utilisateur, puis je commence à créer l’IA
(architecture de l’information).


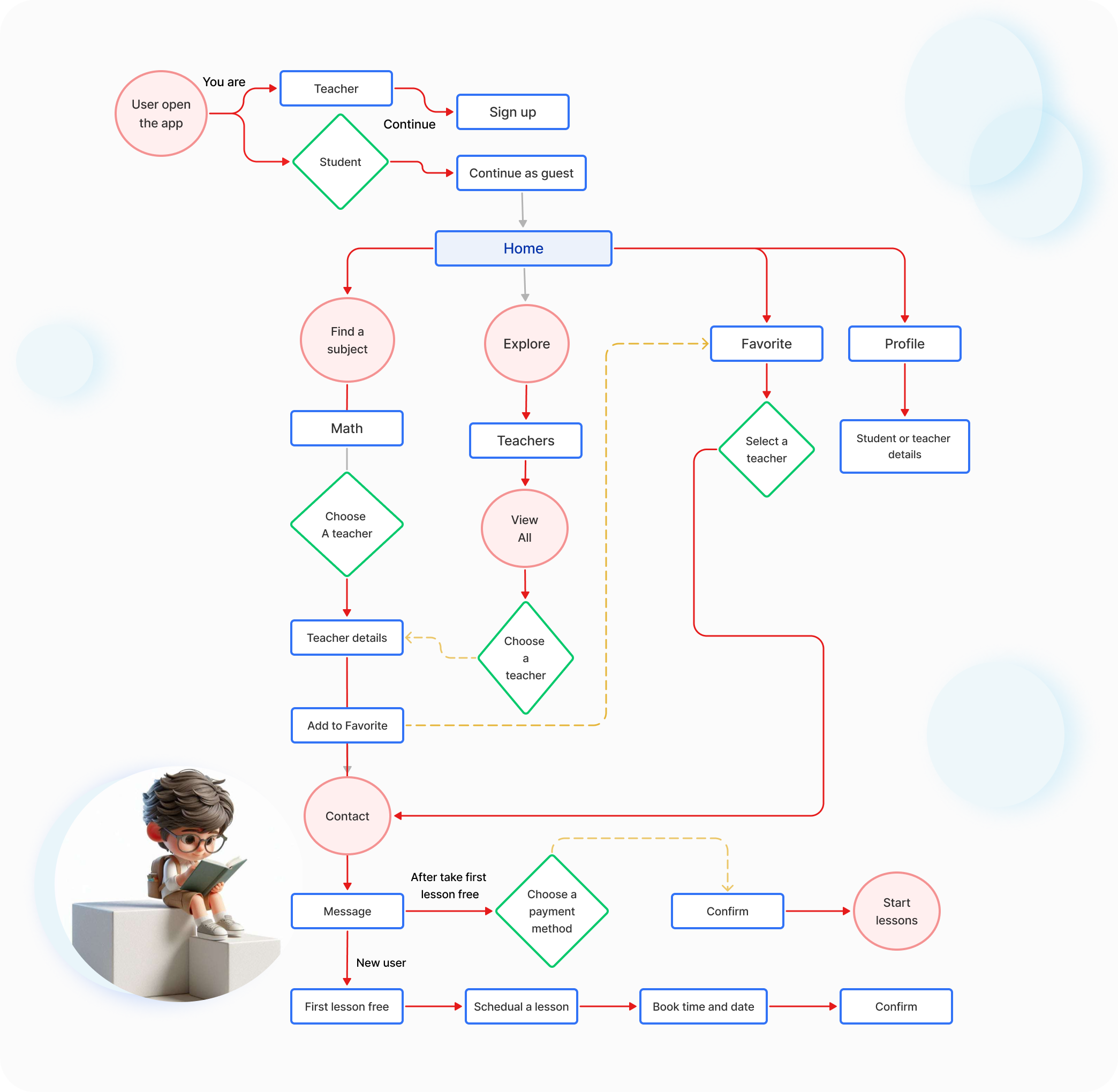
Flux Utilisateur (User Flow)
Est le parcours qu’un utilisateur type suit sur un site web
ou une application pour accomplir une tâche. Il le guide depuis son point
d’entrée à travers une série d’étapes jusqu’à l’aboutissement réussi de son objectif, comme l’achat d’un produit.

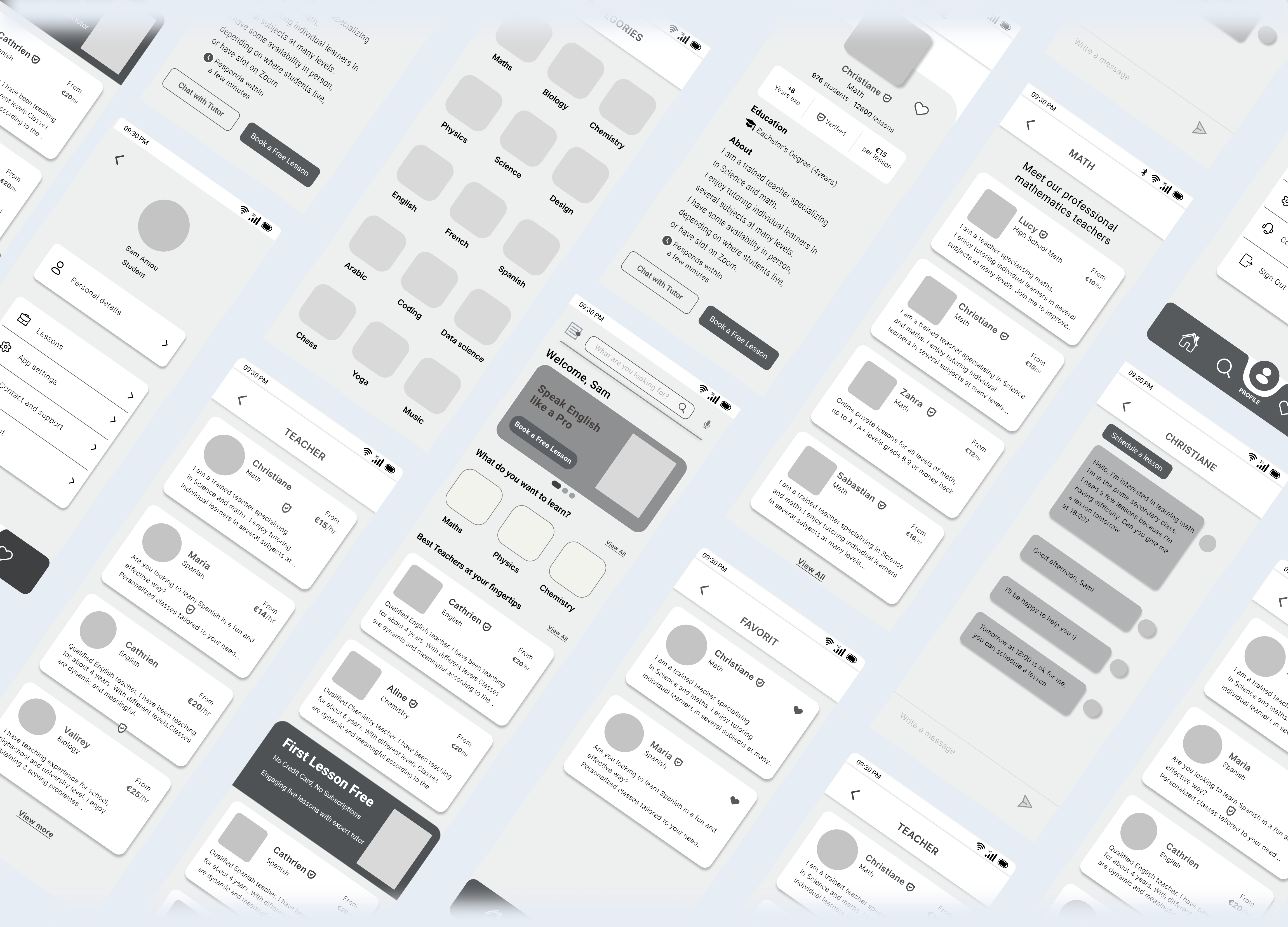
Prototype Mid-Fi
J’ai développé un prototype cliquable pour les tests de validation,
affiné les concepts de l’interface utilisateur et créé des wireframes de
fidélité moyenne. Après les tests de validation, tout s’est bien déroulé,
ce qui m’a permis de réaliser mon prototype Hi-Fi.

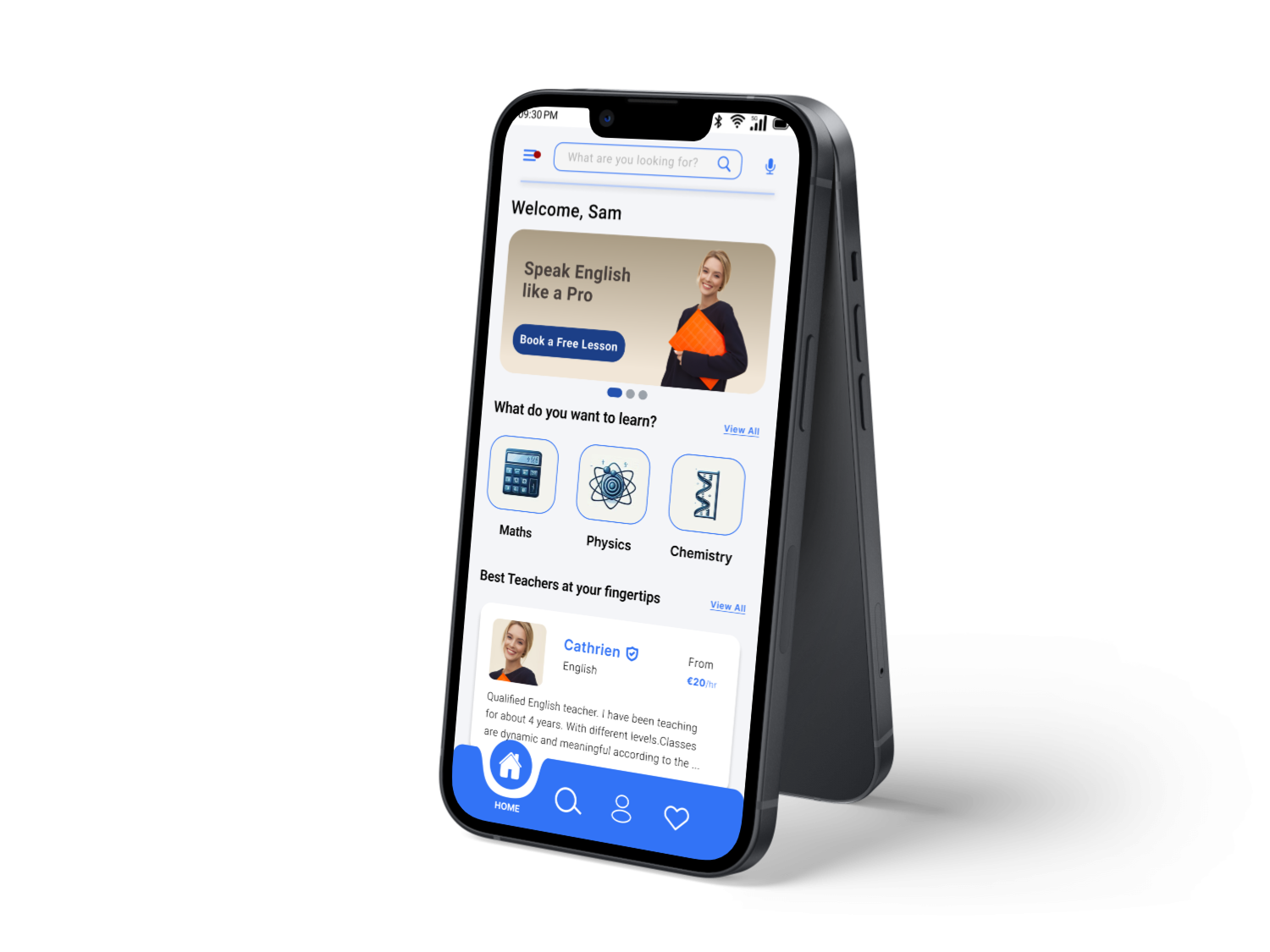
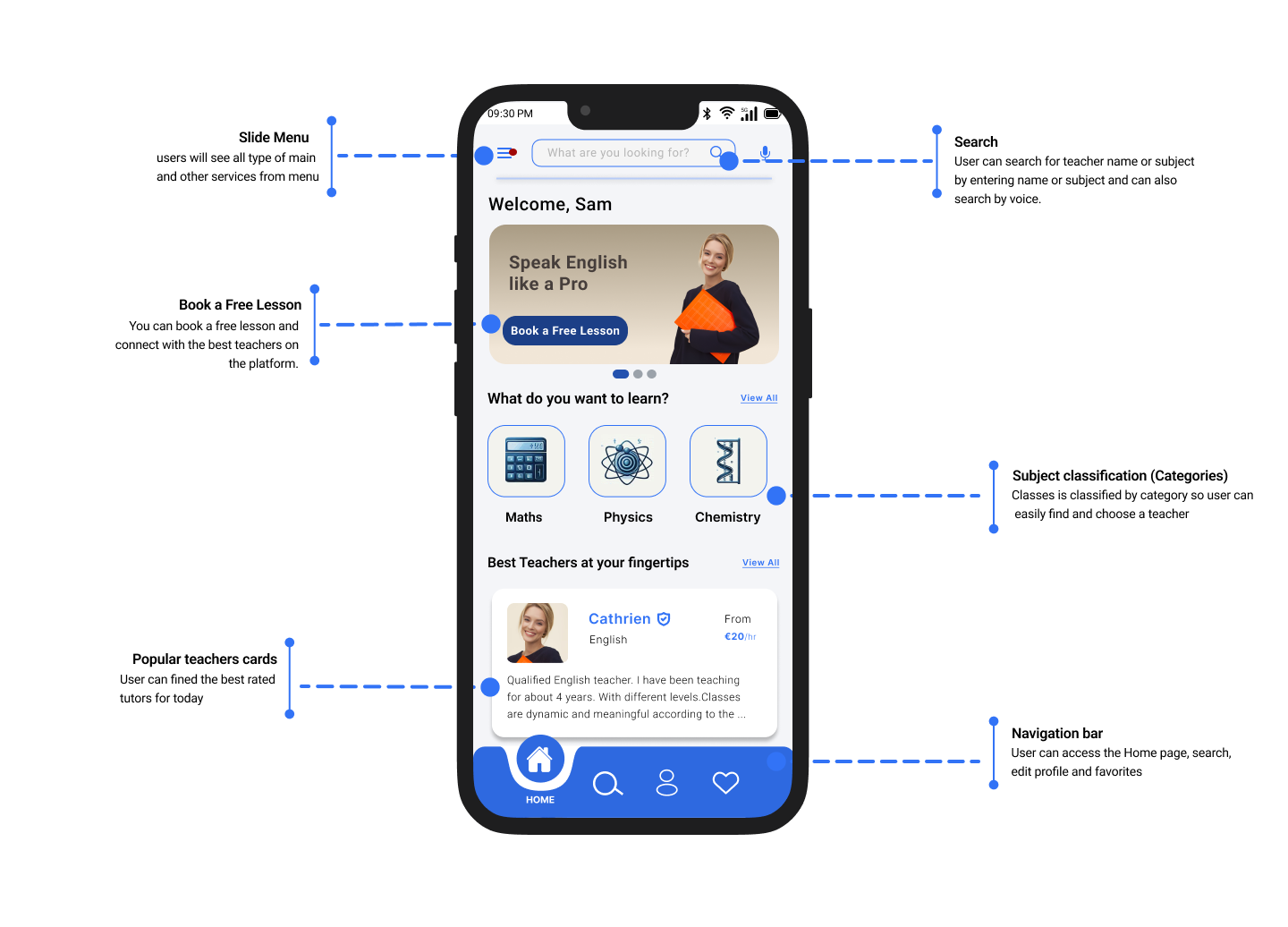
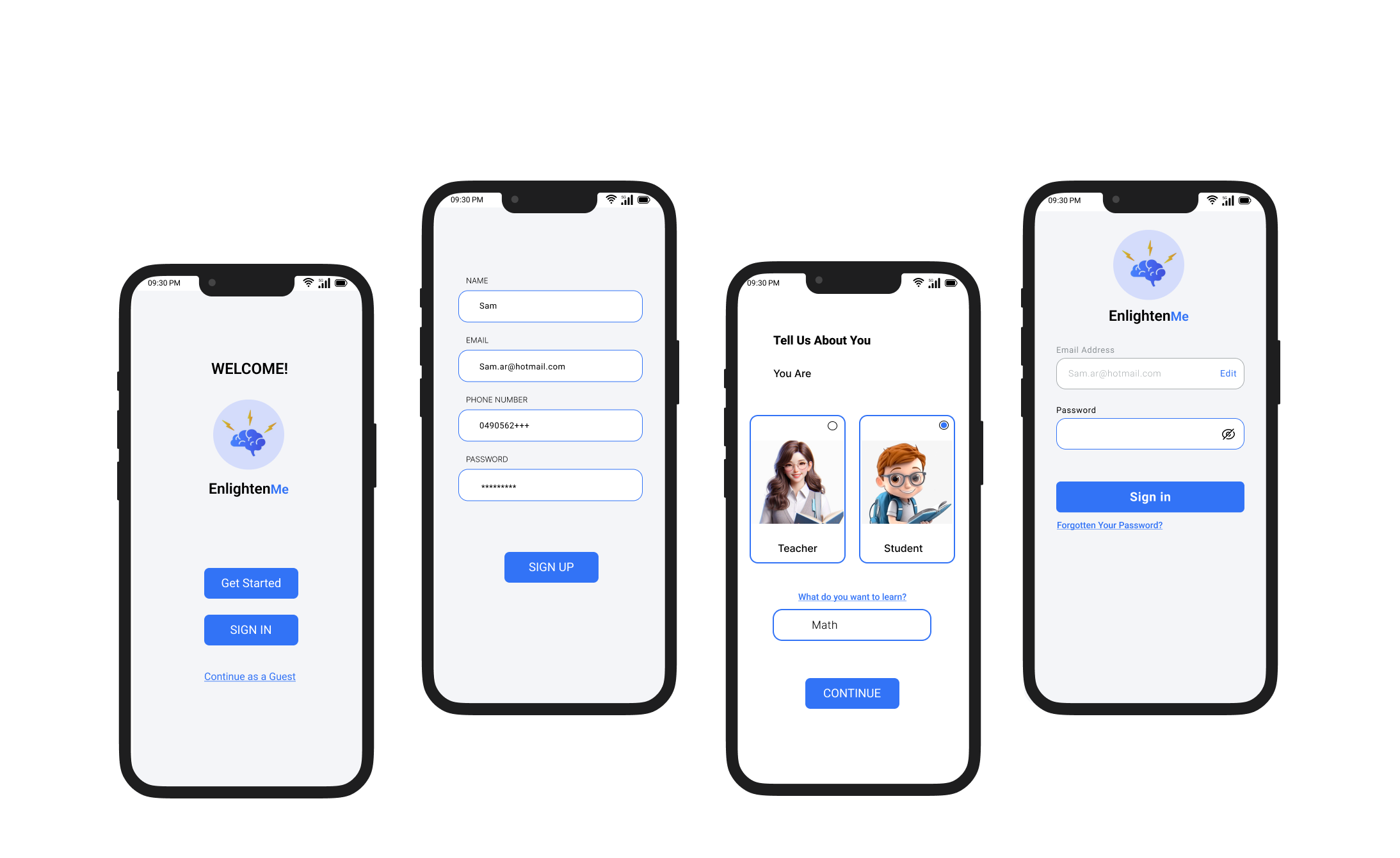
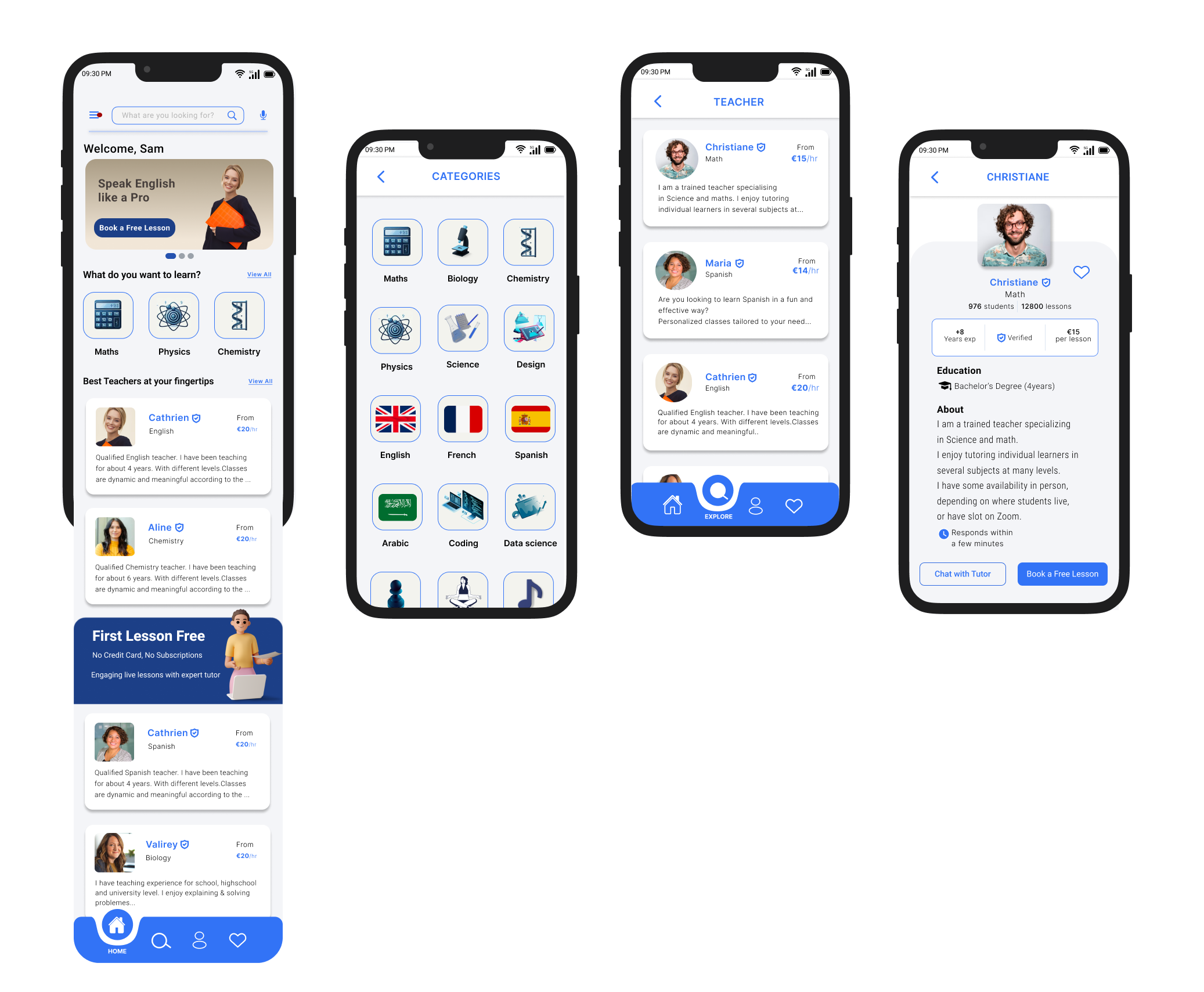
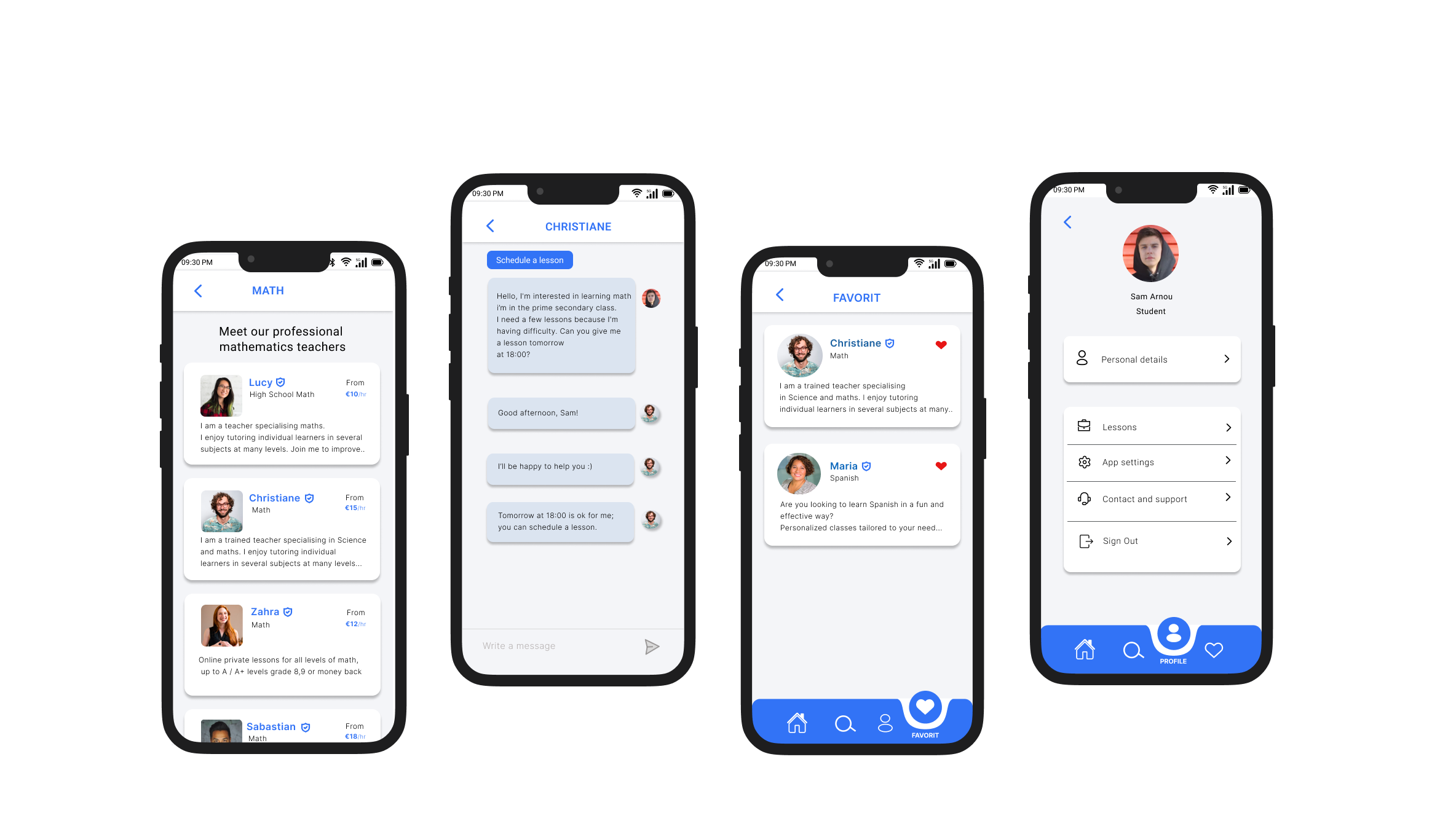
Prototype Hi-Fi
Après avoir terminé les tests de validation, j’ai transformé le prototype mid-fi en un prototype hi-fi. Celui-ci a été navigué comme prévu et est passé par le processus de test, démontrant un design réactif.





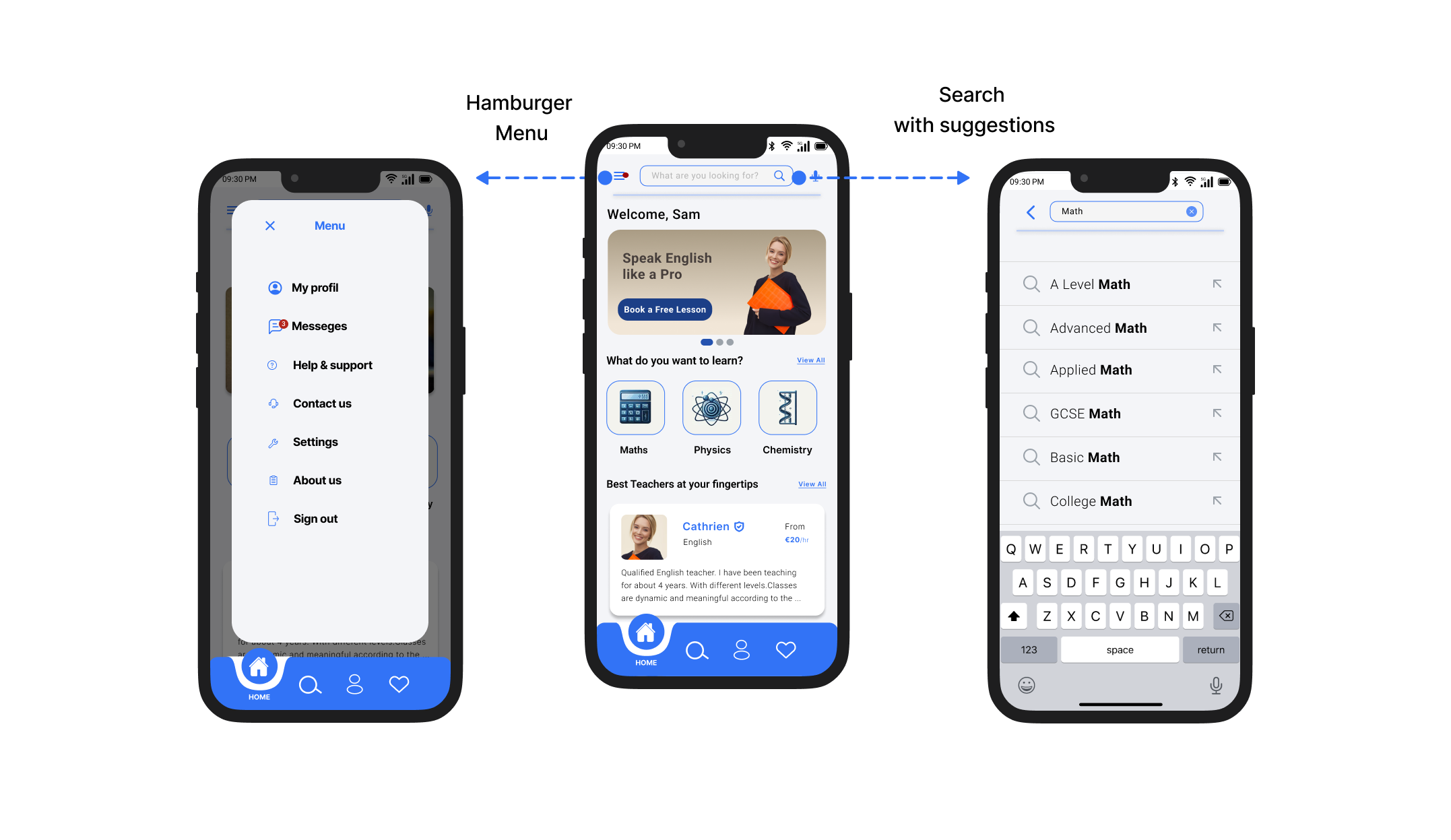
Prototype Interactif
J’ai mis en place un prototype interactif pour illustrer le flux suggéré lorsque les utilisateurs effectuent une recherche dans l’application. J’ai également créé un prototype animé intégrant les différentes interactions et activités de l’application.
Conclusion
Après avoir conçu, finalisé et testé le prototype de l’application mobile, j’ai été satisfait du design du flux. L’expérience utilisateur a été améliorée grâce à une navigation fluide entre les pages, avec des éléments interactifs placés de manière intuitive et facilement cliquables, contribuant ainsi à une interface globale conviviale et attrayante.