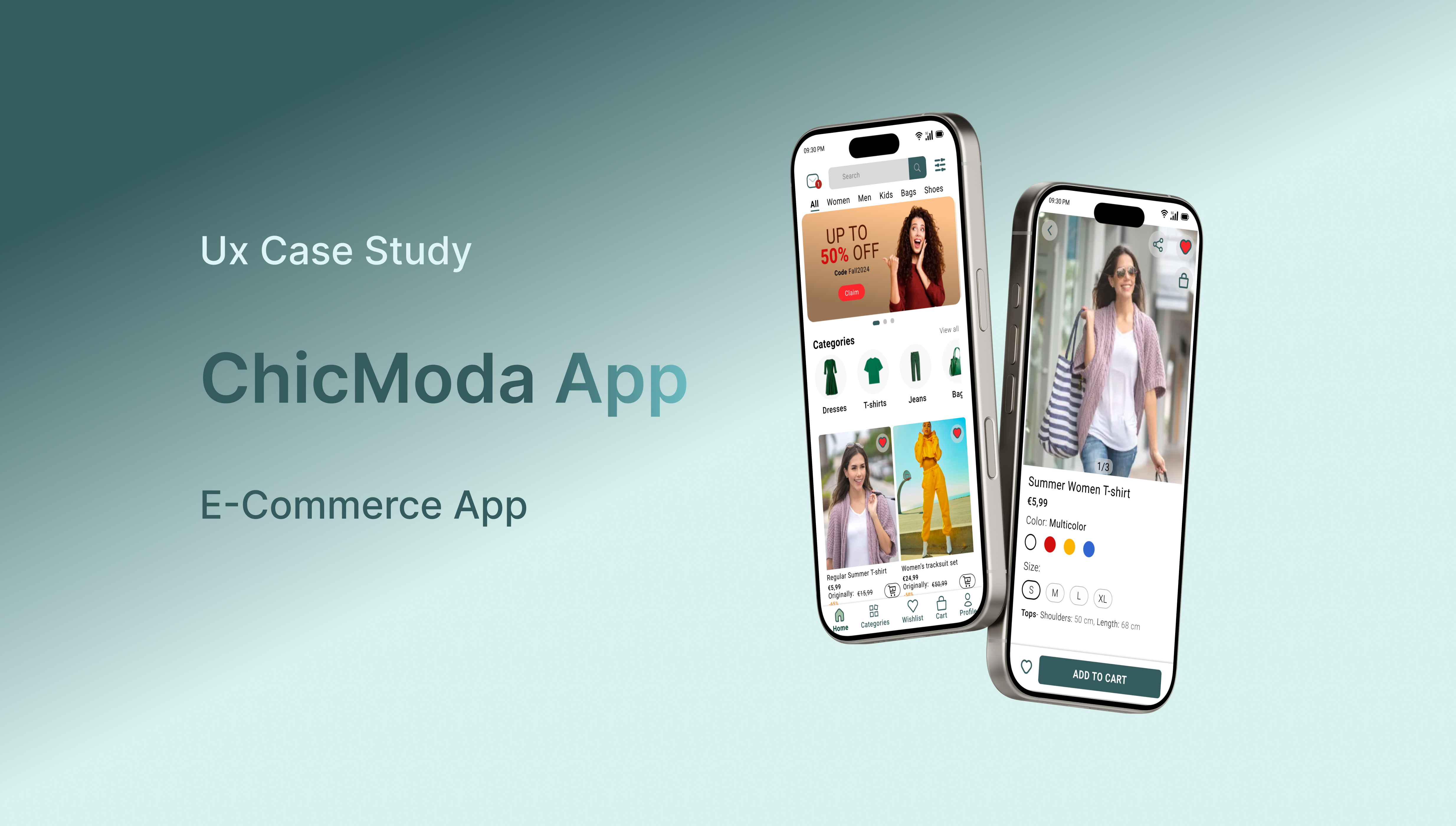
ChicModa
UX Designer Case Study

Aperçu du projet
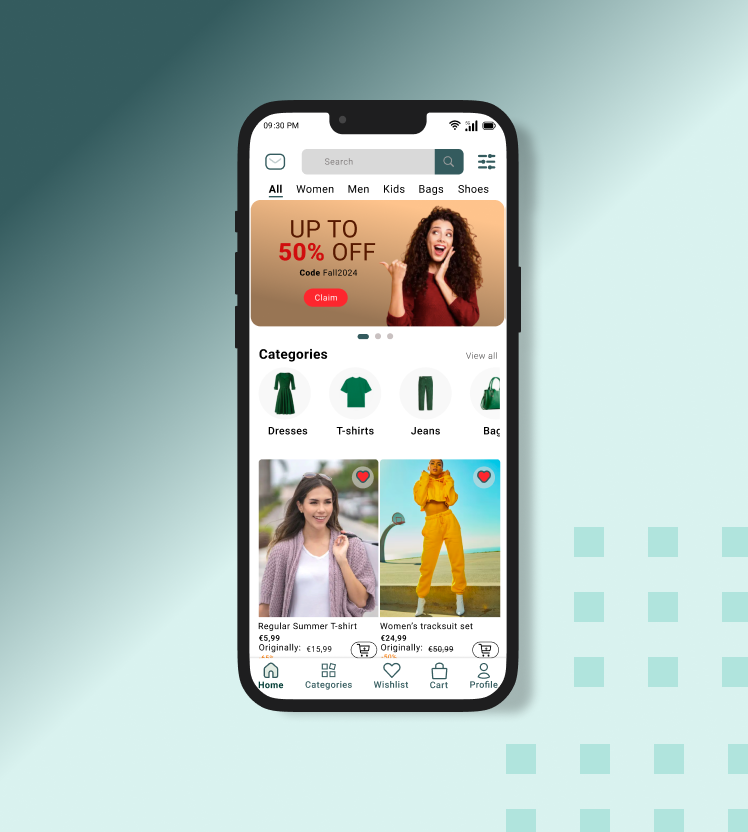
ChicModa est une application de commerce électronique conçue pour les
utilisateurs soucieux de mode. L’objectif de l’application est d’offrir une expérience d’achat en ligne simple,
rapide et agréable, en mettant l’accent sur des produits de haute qualité,
une interface conviviale et des options de livraison fiables.
DURATION & Rôle:
Rôle: UX Designer
Durée du projet : 3 semaines
Livrables: Stratégie. Recherche utilisateur. Persona. Flux de tâches. Croquis. Prototype.
Le problème (Problem)
Les jeunes utilisateurs passionnés de mode rencontrent plusieurs difficultés lors de leurs achats en ligne, notamment :
Une difficulté à suivre leurs commandes, des processus de paiement complexes, des politiques de retour peu claires et coûteuses et le besoin d’une expérience de navigation fluide et rapide pour trouver les produits facilement.
Objectif (Goal)
la satisfaction des clients et renforcer leur fidélité. Créer une expérience qui répond aux besoins et attentes des utilisateurs. Concevoir une interface utilisateur intuitive et agréable qui assure une transition fluide entre la découverte des produits et l’achat


Recherche (Research)
Enquête en ligne : Pour collecter des informations précises, j’ai développé un questionnaire afin de comprendre les comportements et habitudes des utilisateurs et d’identifier leurs besoins.
Résultats de l’enquête
- 70% des utilisateurs expriment leur frustration face au suivi des commandes peu clair.
- 65% trouvent ennuyeux de devoir ressaisir leurs informations personnelles à chaque achat.
- 60% jugent la fiabilité comme une priorité essentielle, notamment la clarté et l’exactitude des délais de livraison.
- 80% souhaitent un processus de retour simple et transparent, sans frais cachés.
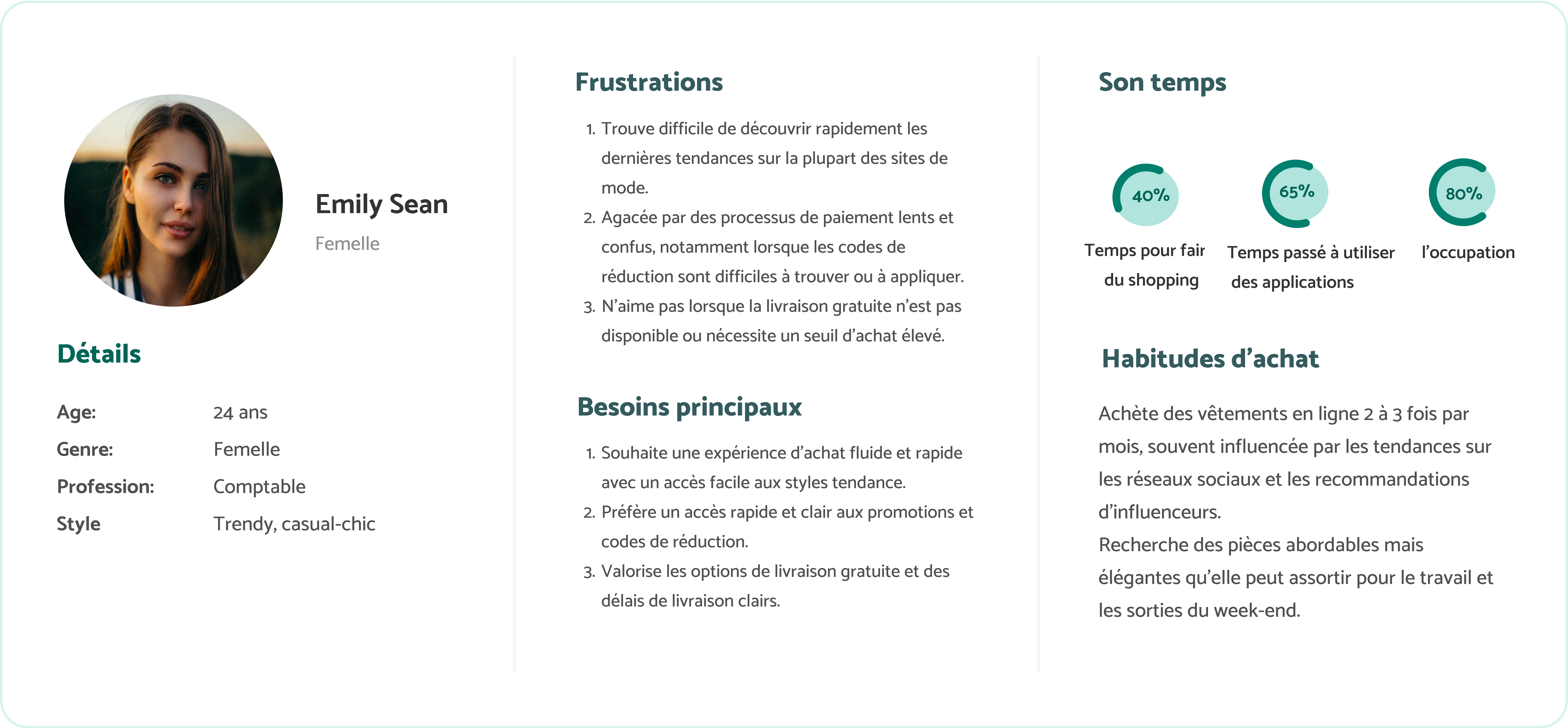
Persona utilisateur (User Persona)
Sur la base des résultats de l’enquête, j’ai créé un personnage qui représente
l’utilisateur cible. De plus, une carte d’empathie aide à comprendre les pensées,
les sentiments et les besoins de l’utilisateur, améliorant ainsi les décisions de conception.

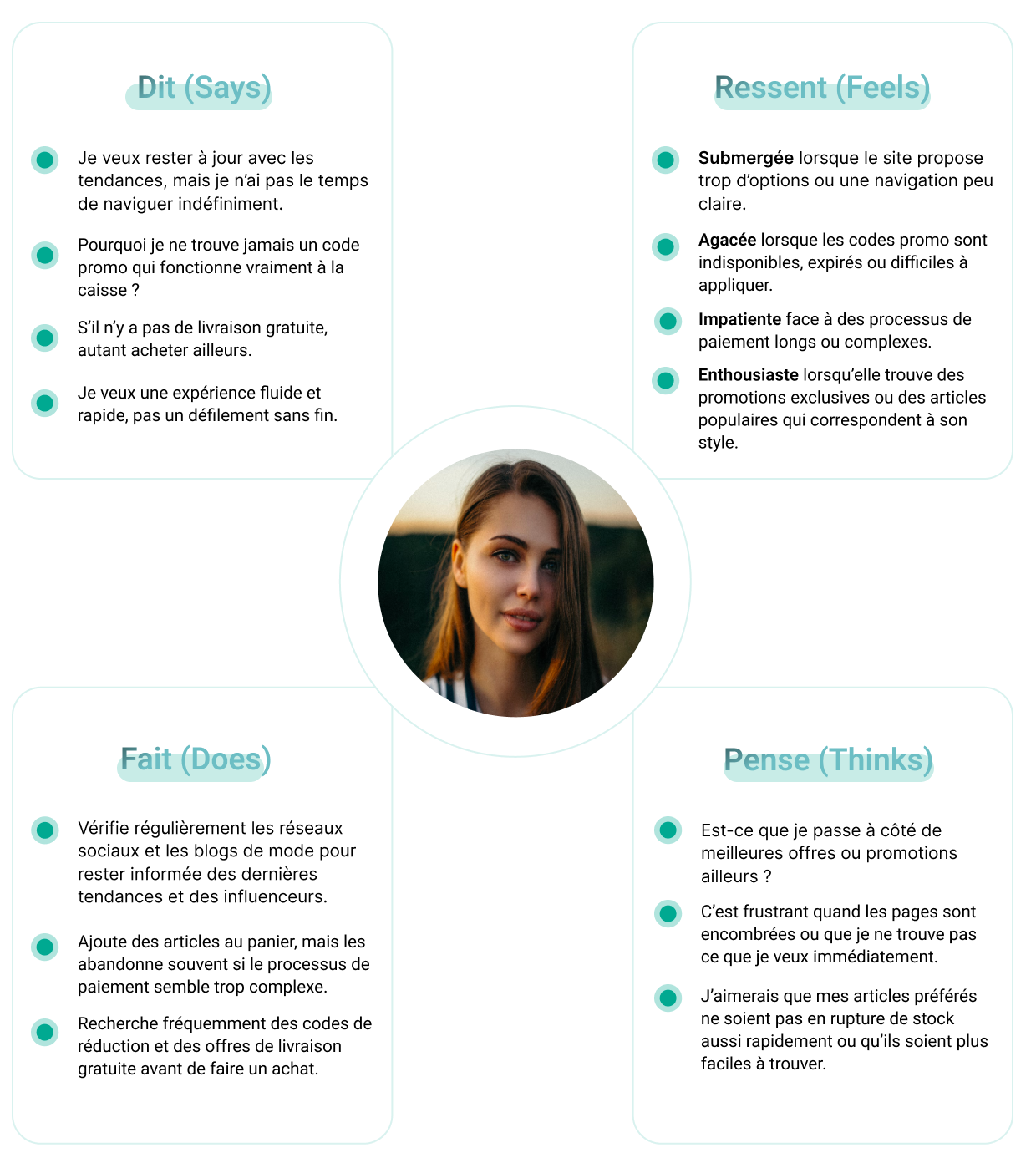
Carte d’empathie
La persona, Emily Sean, met en avant son besoin d’efficacité, d’accès facile aux
tendances et d’incitations économiques applicables au moment du paiement.

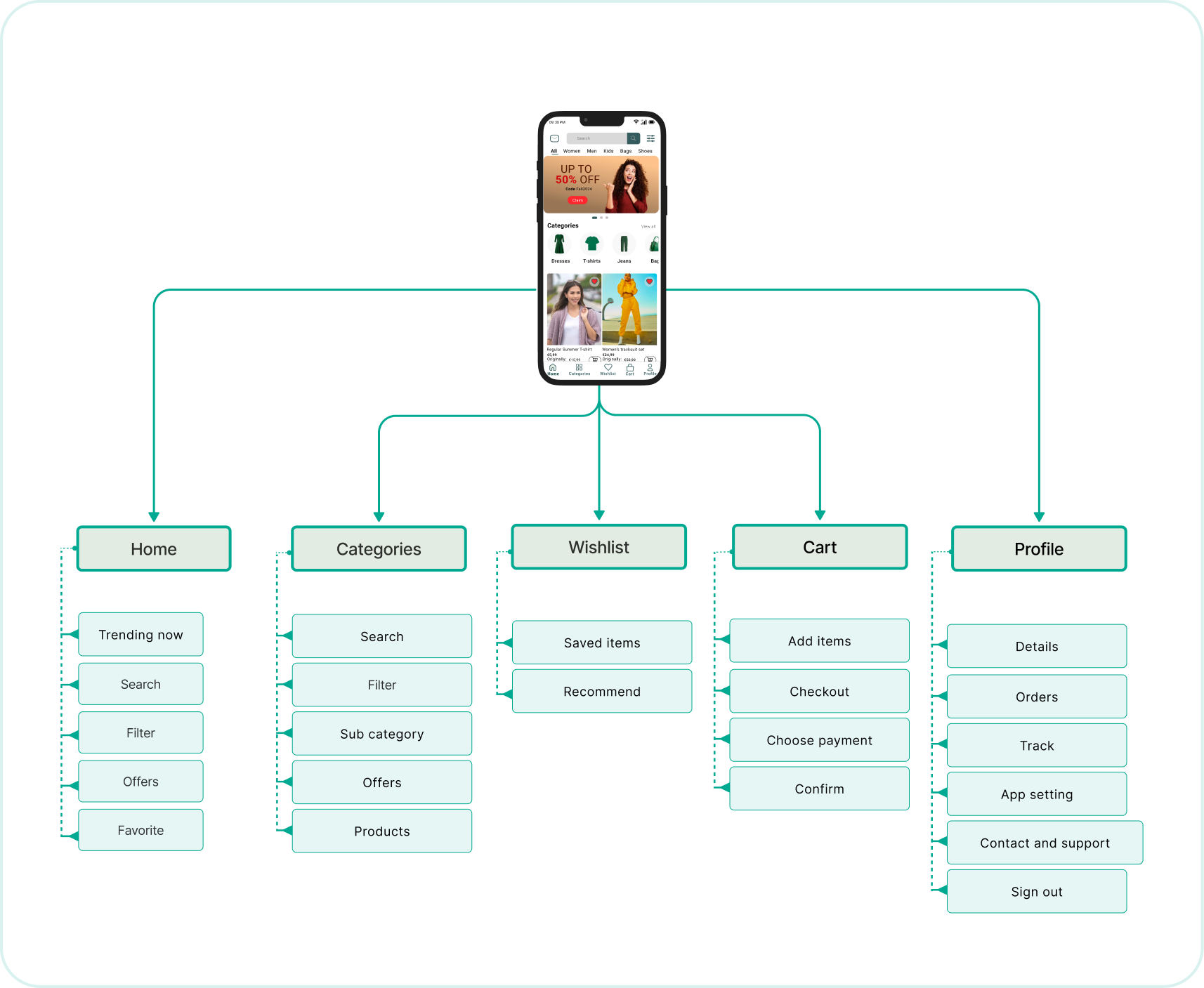
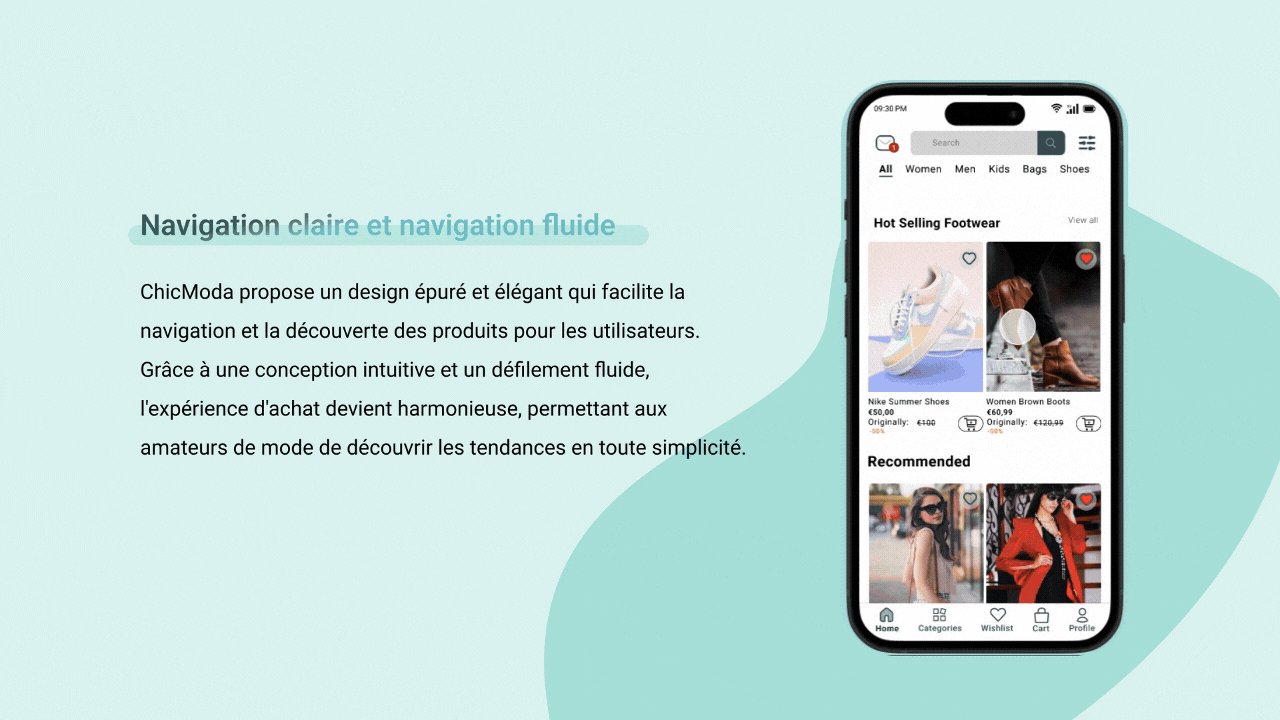
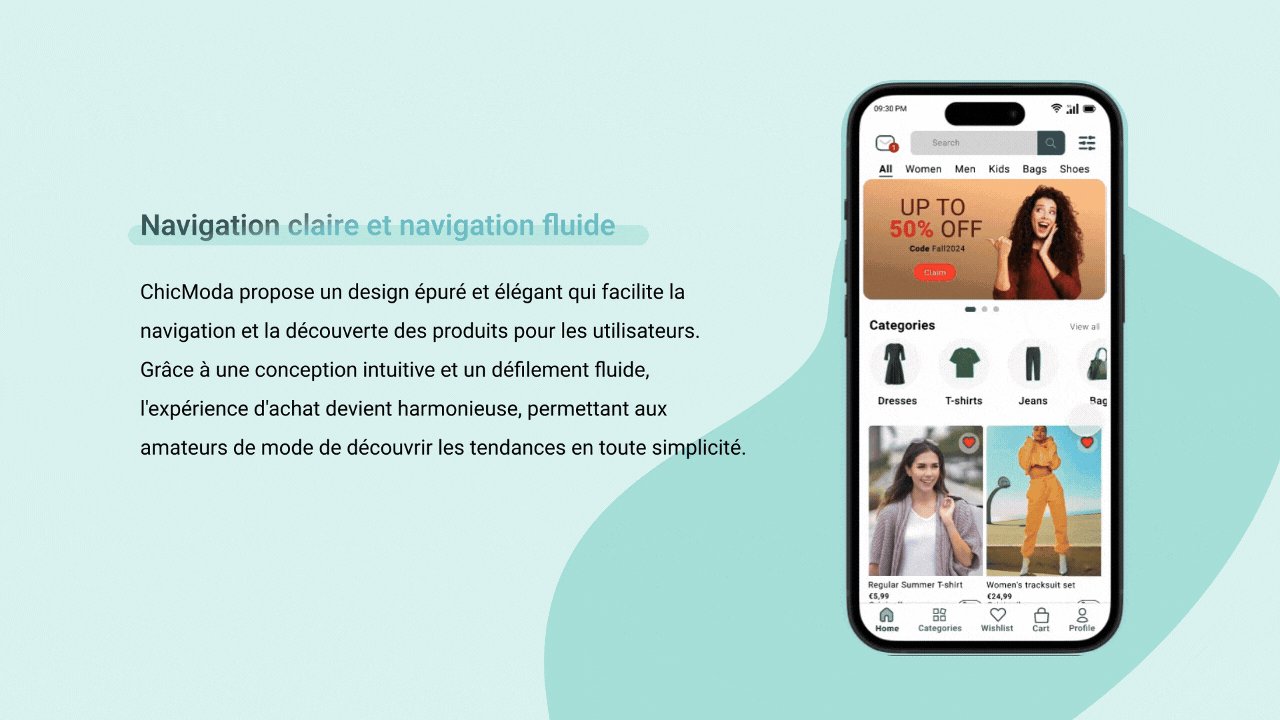
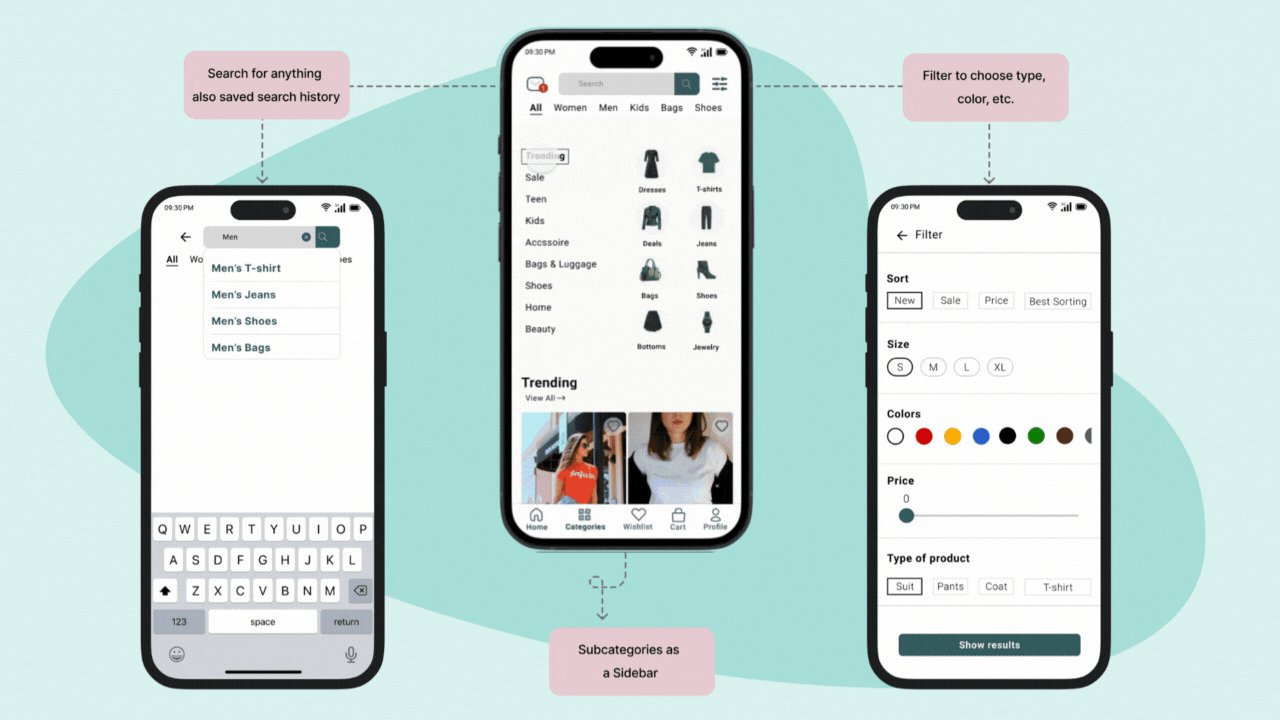
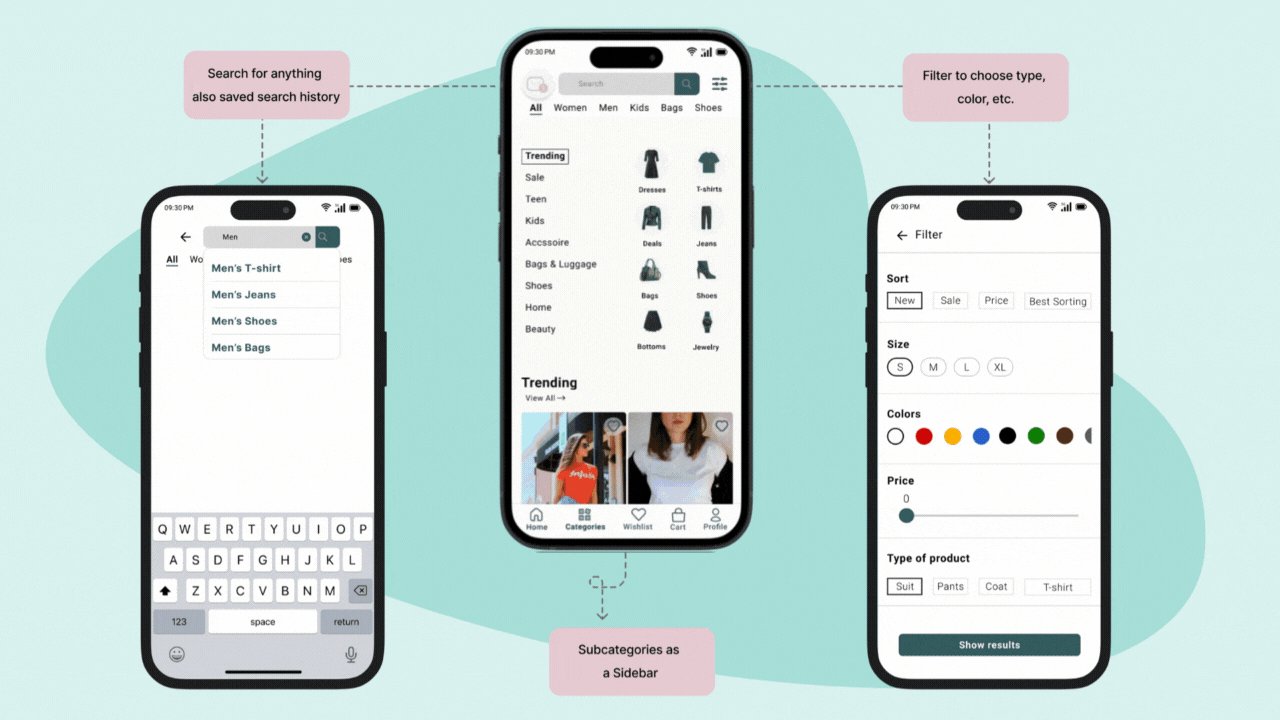
Architecture de l’information
Pour garantir une expérience utilisateur fluide, l’architecture de l’information a été
organisée en sections clés telles que : Accueil, Catégories, Favoris, Panier et Profil.
Cette structure favorise une navigation rapide, une recherche facile et un passage
en caisse simplifié.

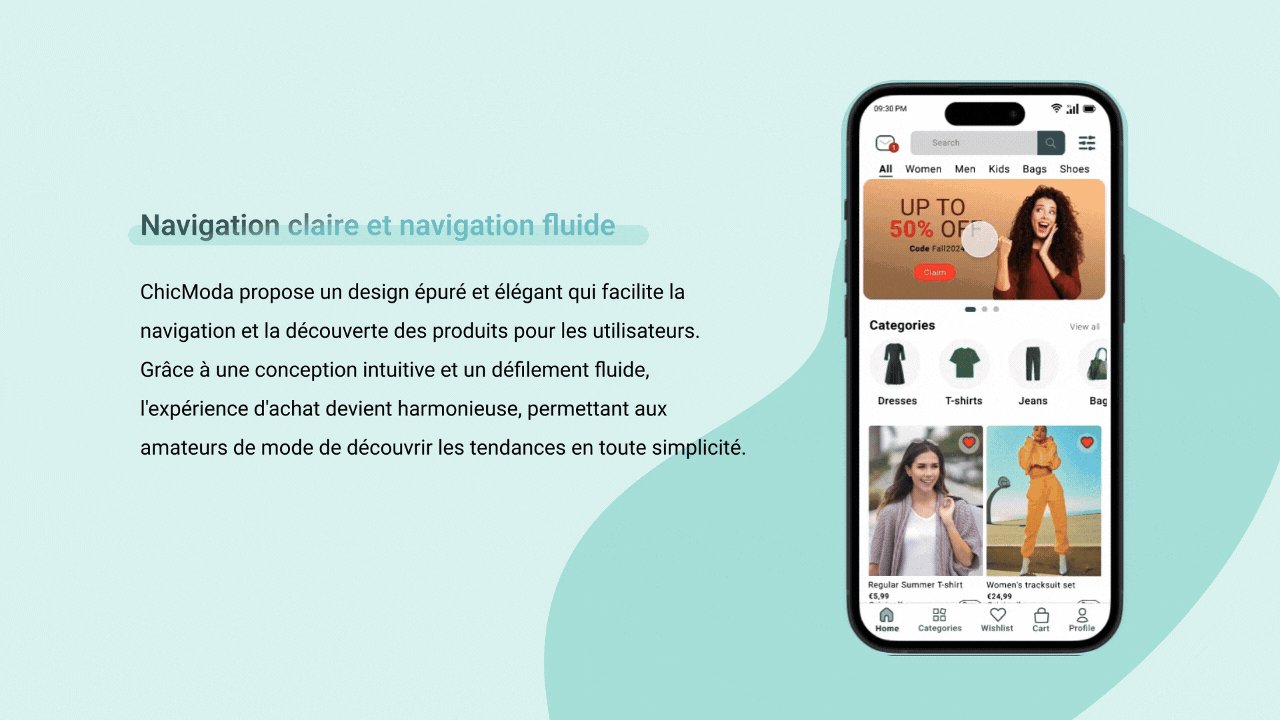
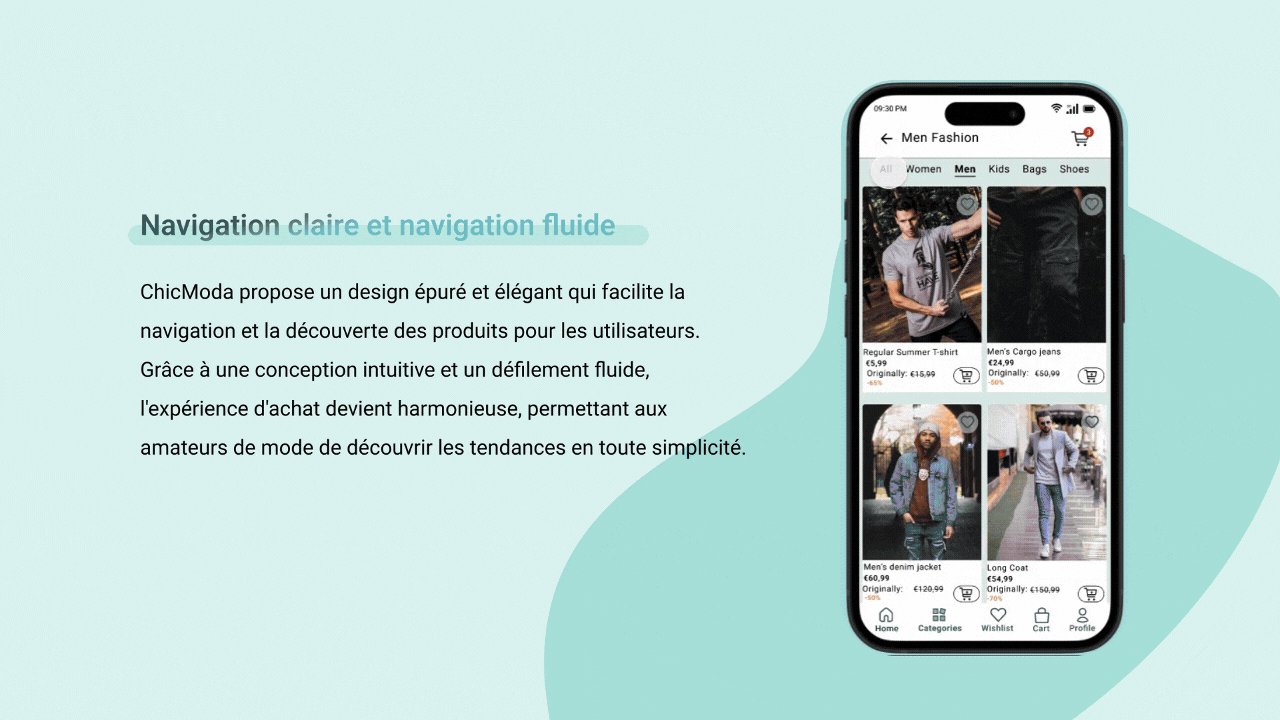
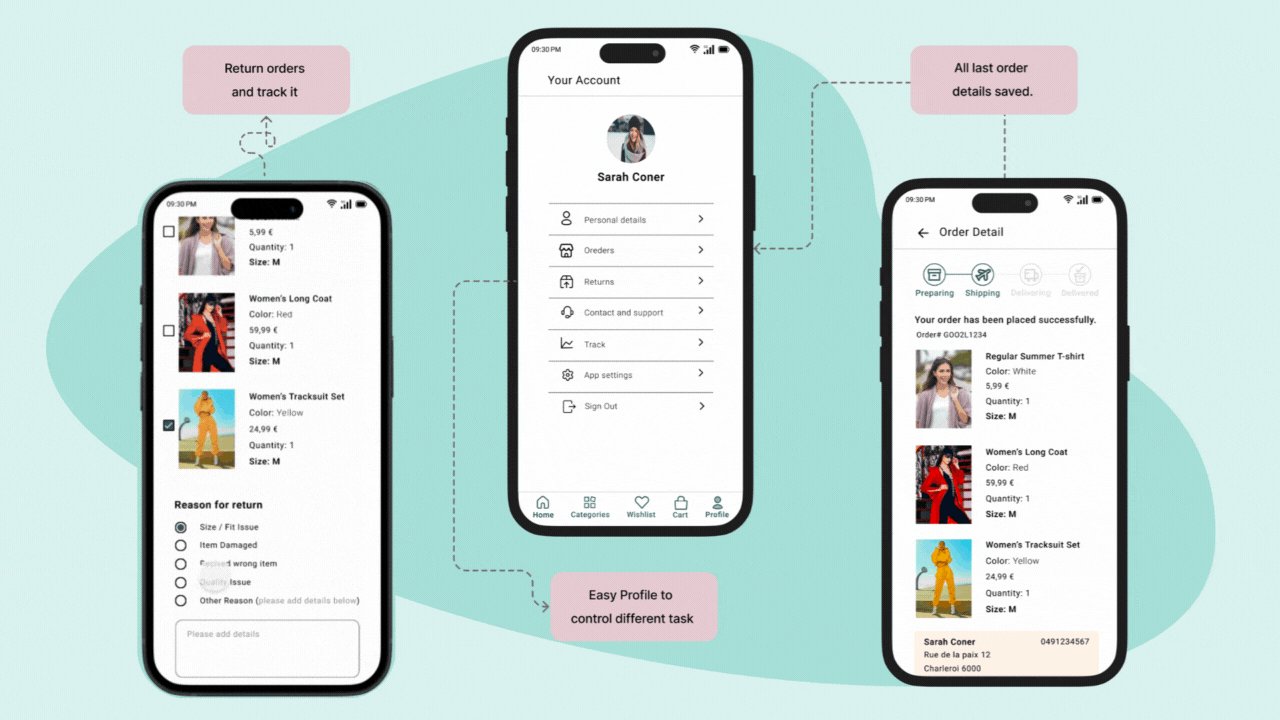
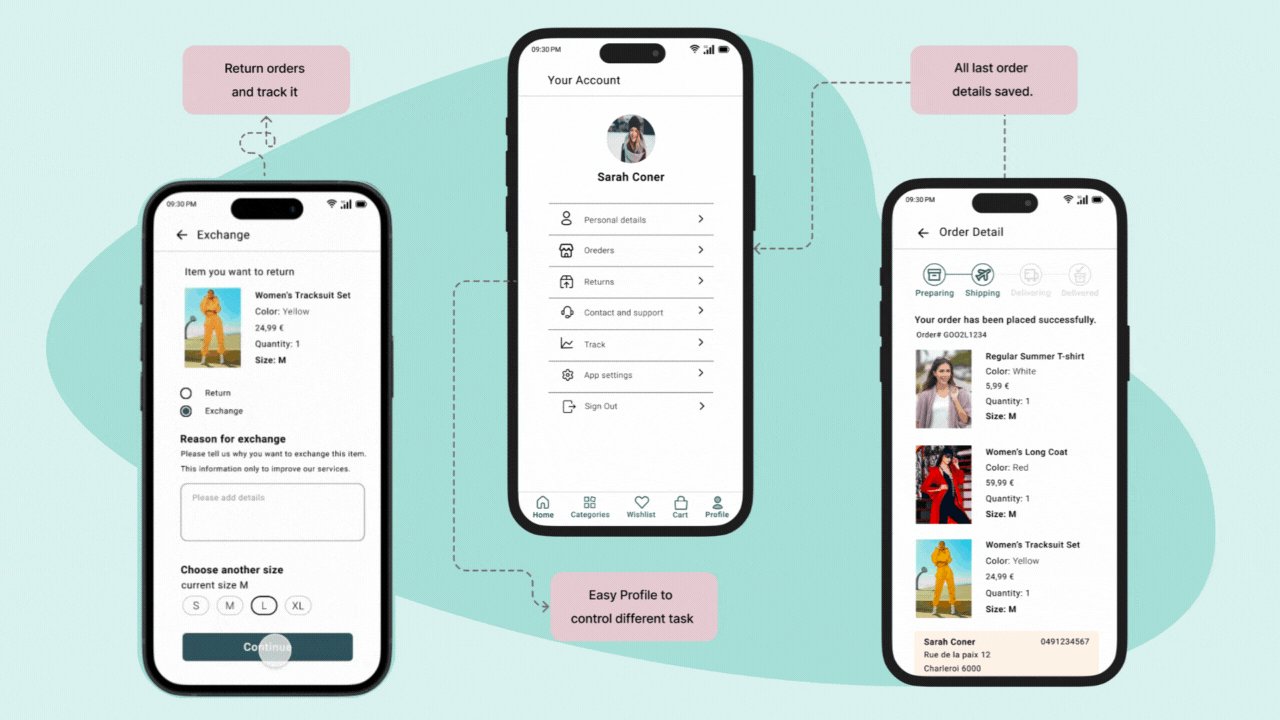
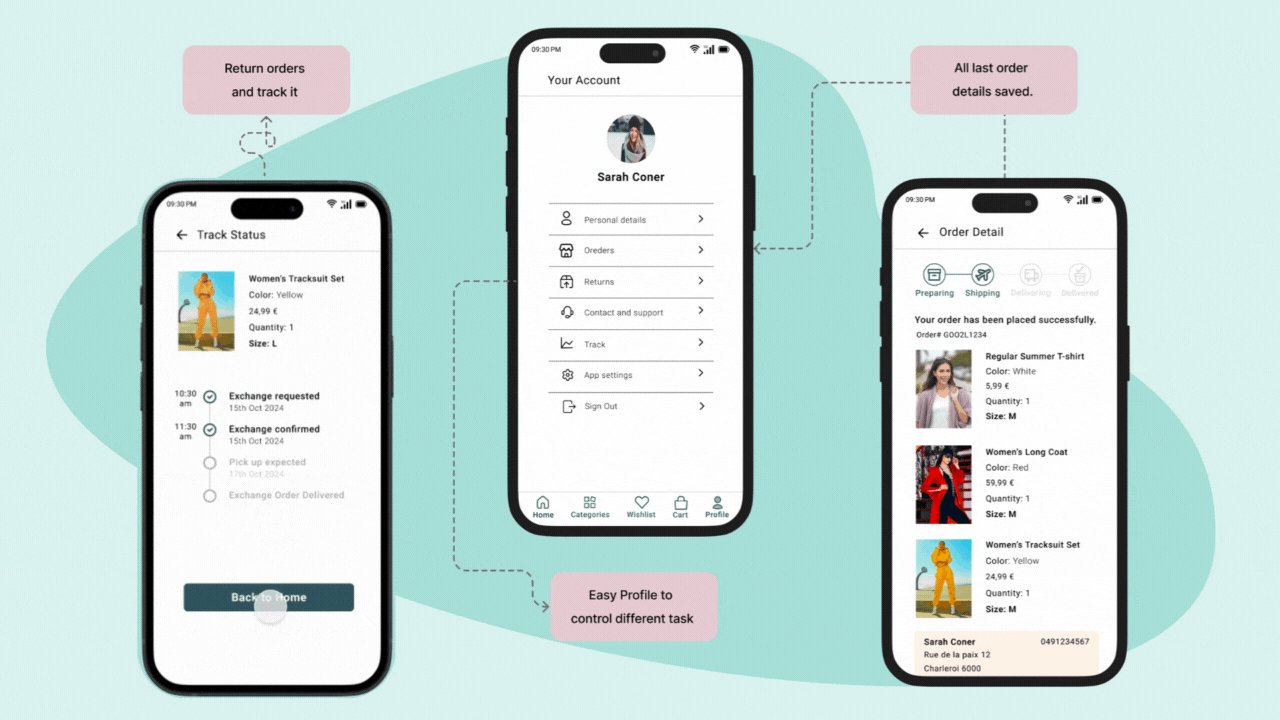
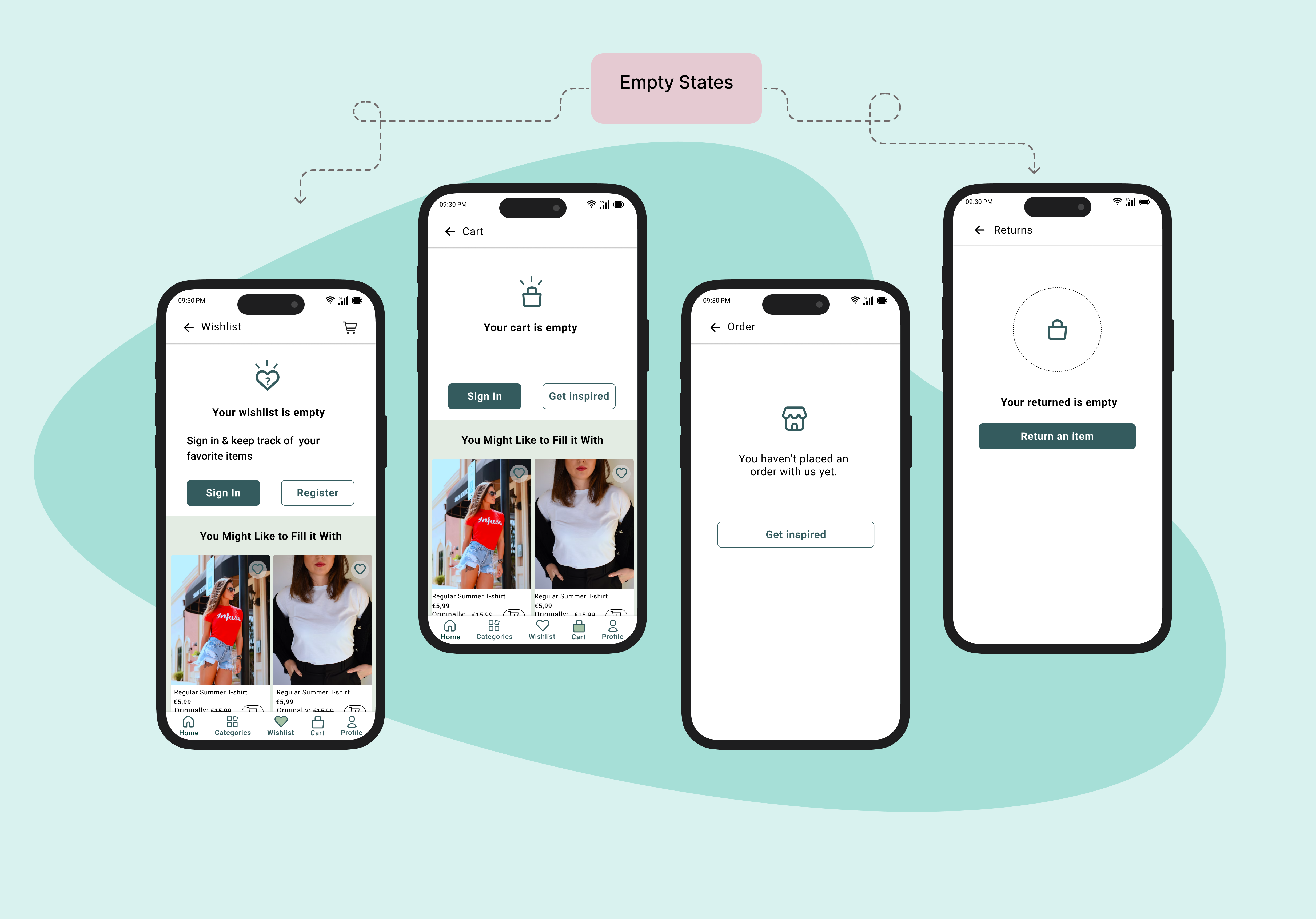
Wireframes de moyenne fidélité (Mid-Fidelity Wireframes)
J’ai développé un prototype cliquable pour les tests de vérification, affiné les concepts d’interface
utilisateur et créé des wireframes de moyenne fidélité pour capturer les éléments clés du design.
Après un test de vérification réussi, j’ai itéré en fonction des retours et procédé au
développement d’un prototype haute fidélité, finalisant ainsi le design pour
une expérience soignée et centrée sur l’utilisateur.









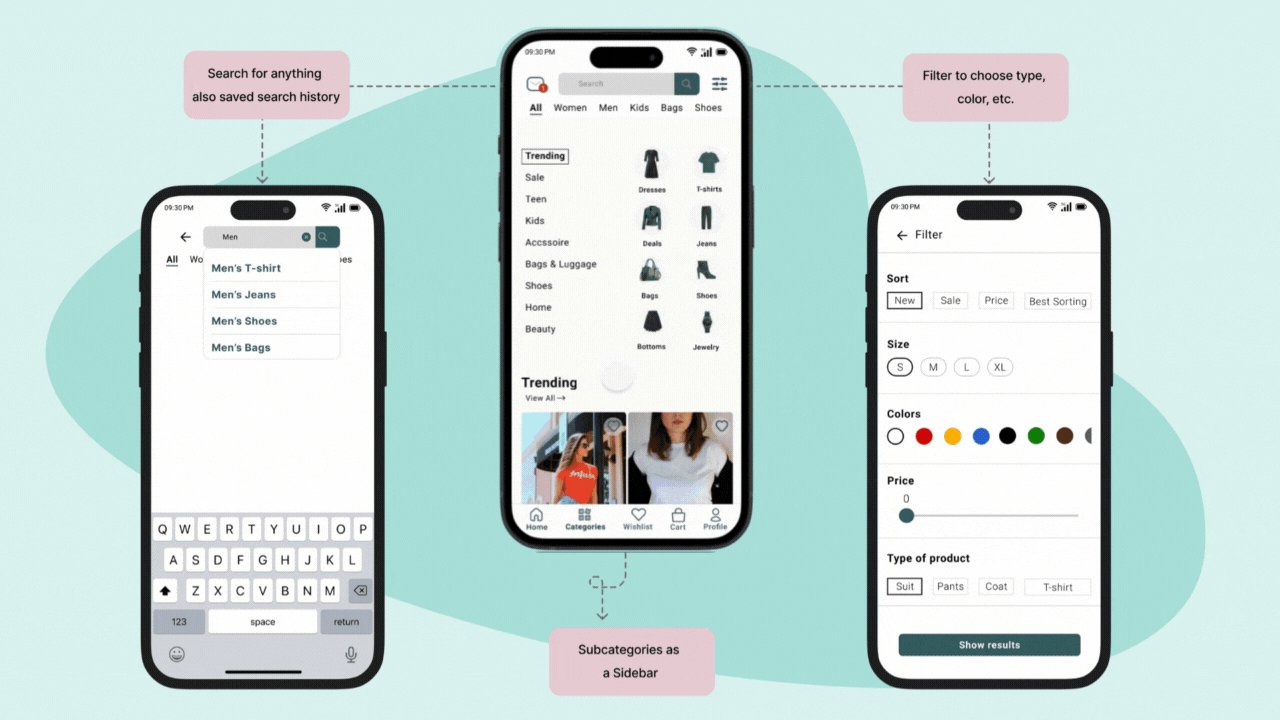
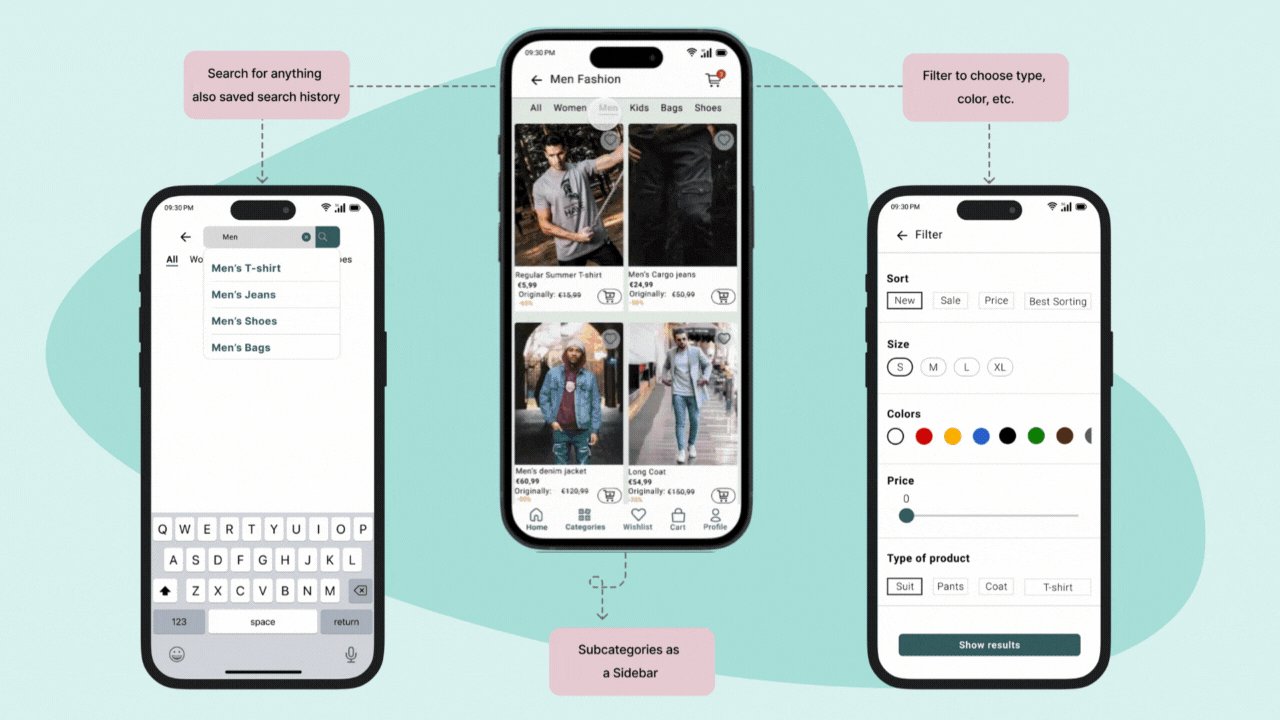
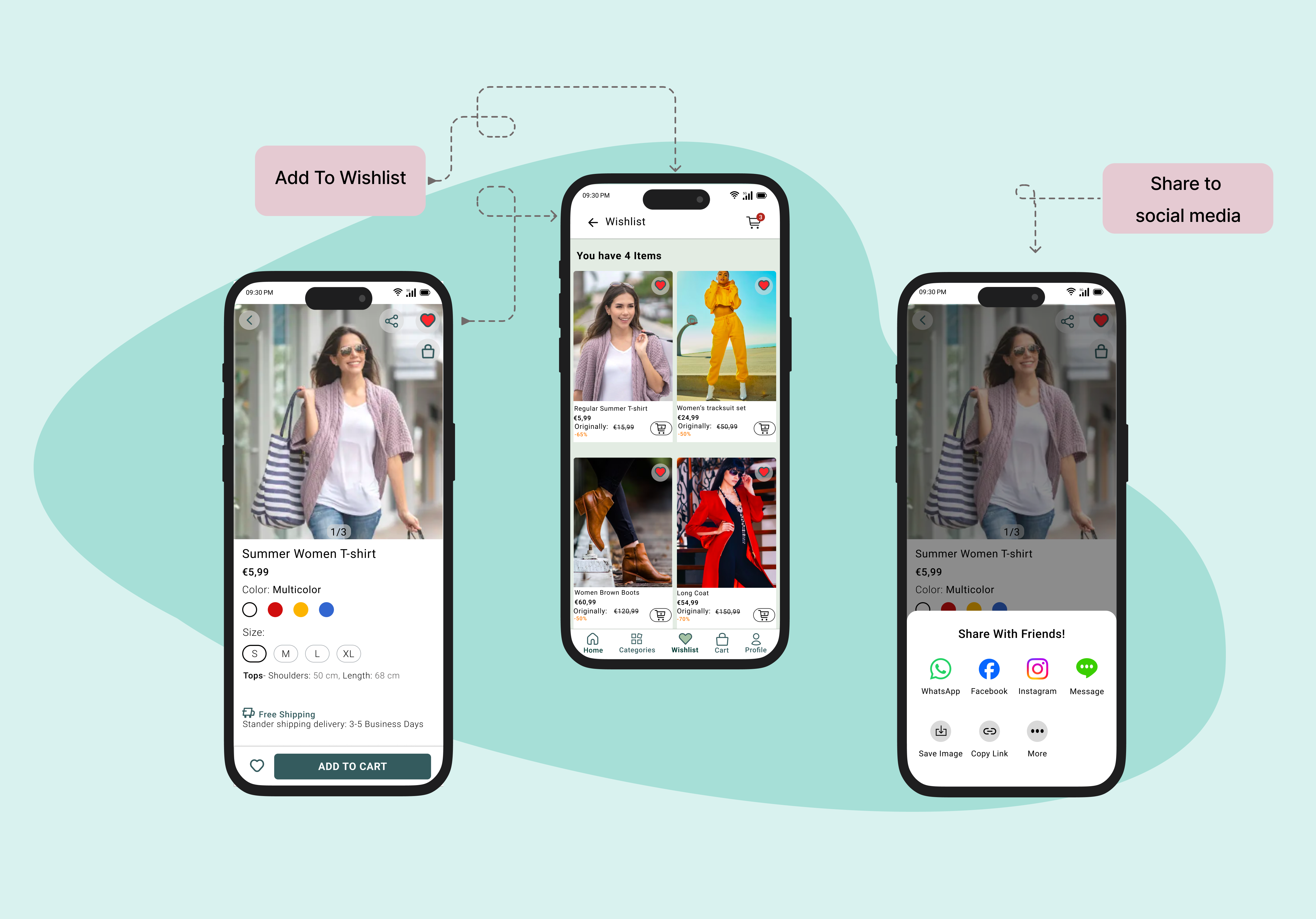
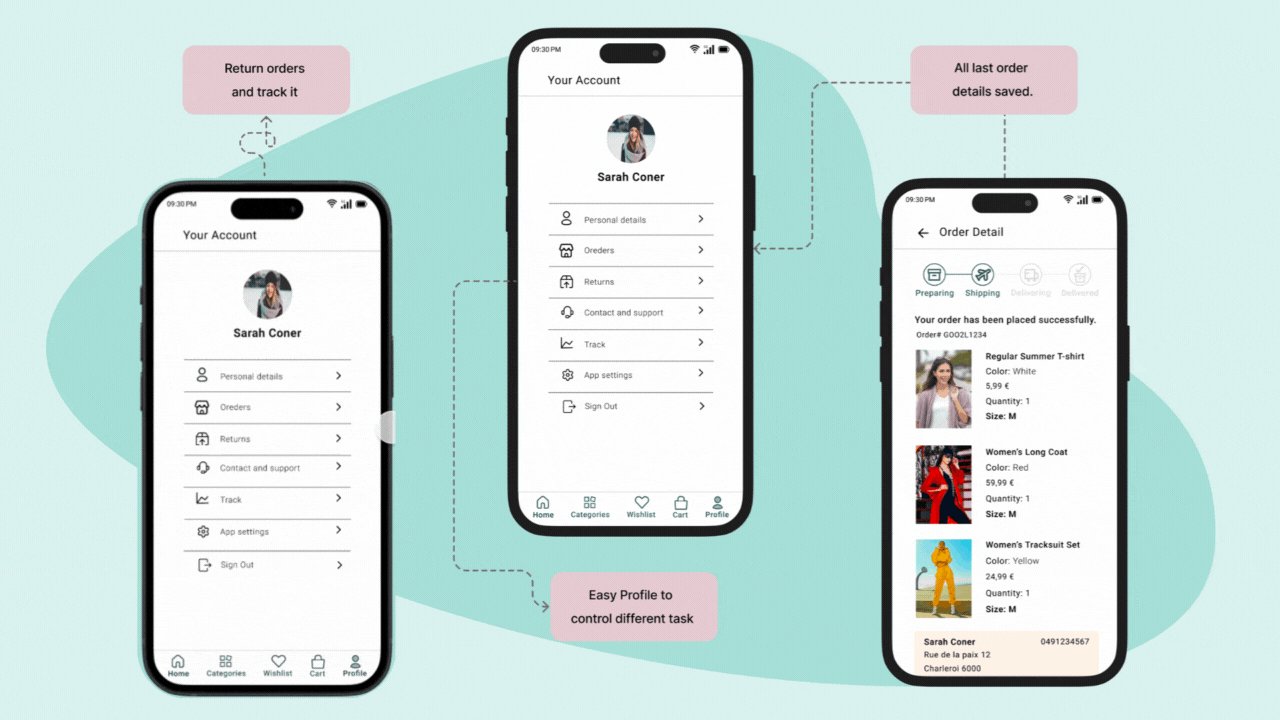
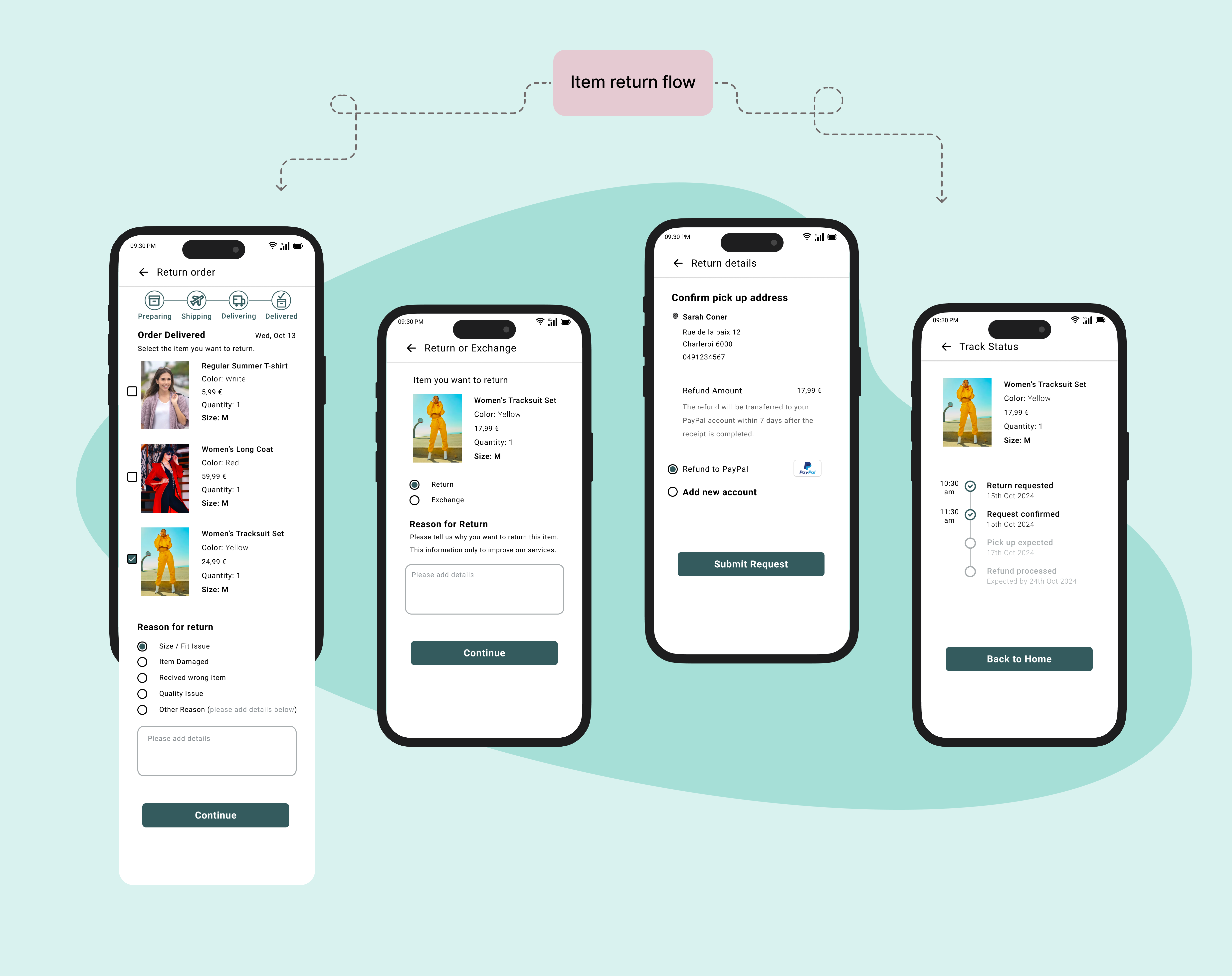
Un prototype cliquable
Un prototype cliquable a été créé pour tester mes idées et valider le design. Cela m’a été
extrêmement utile pour évaluer les utilisateurs sur les tâches ciblées et obtenir des
informations réalistes. J’ai également pu comprendre ce qui fonctionnait bien et ce
qui nécessitait des améliorations supplémentaires. Le prototype couvre uniquement
les aspects des tâches que j’avais prévu de tester avec les utilisateurs.
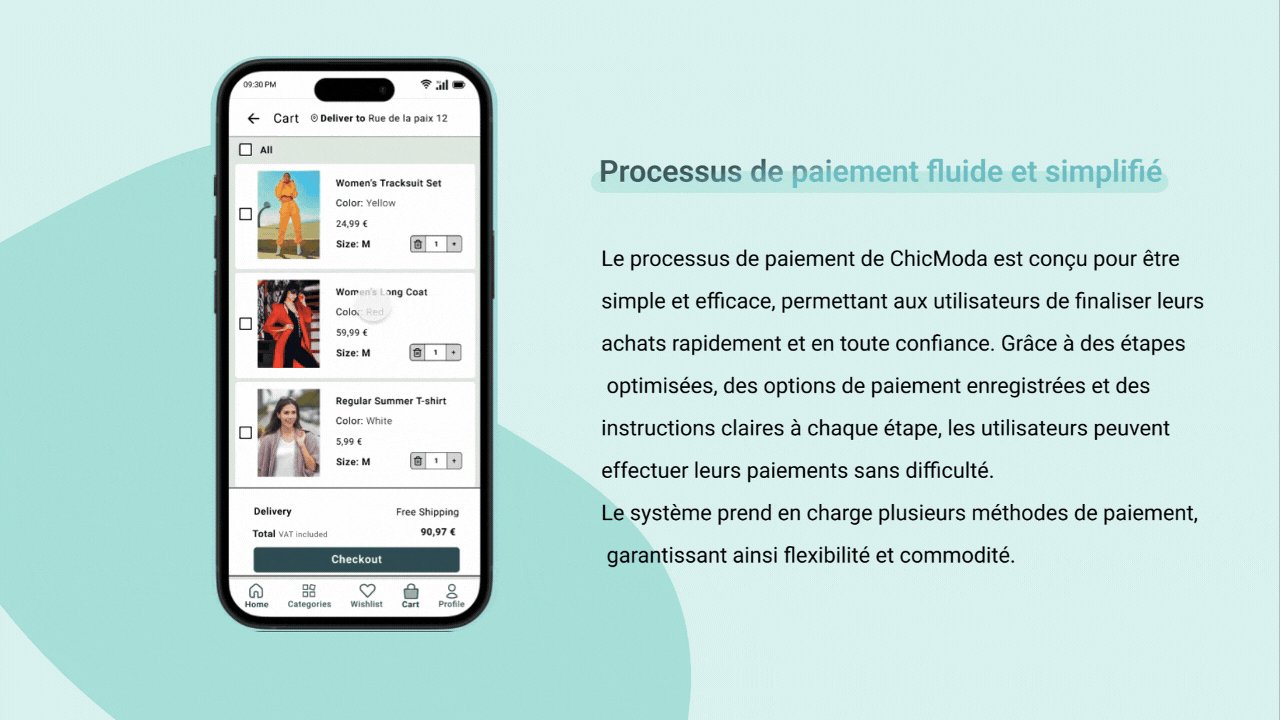
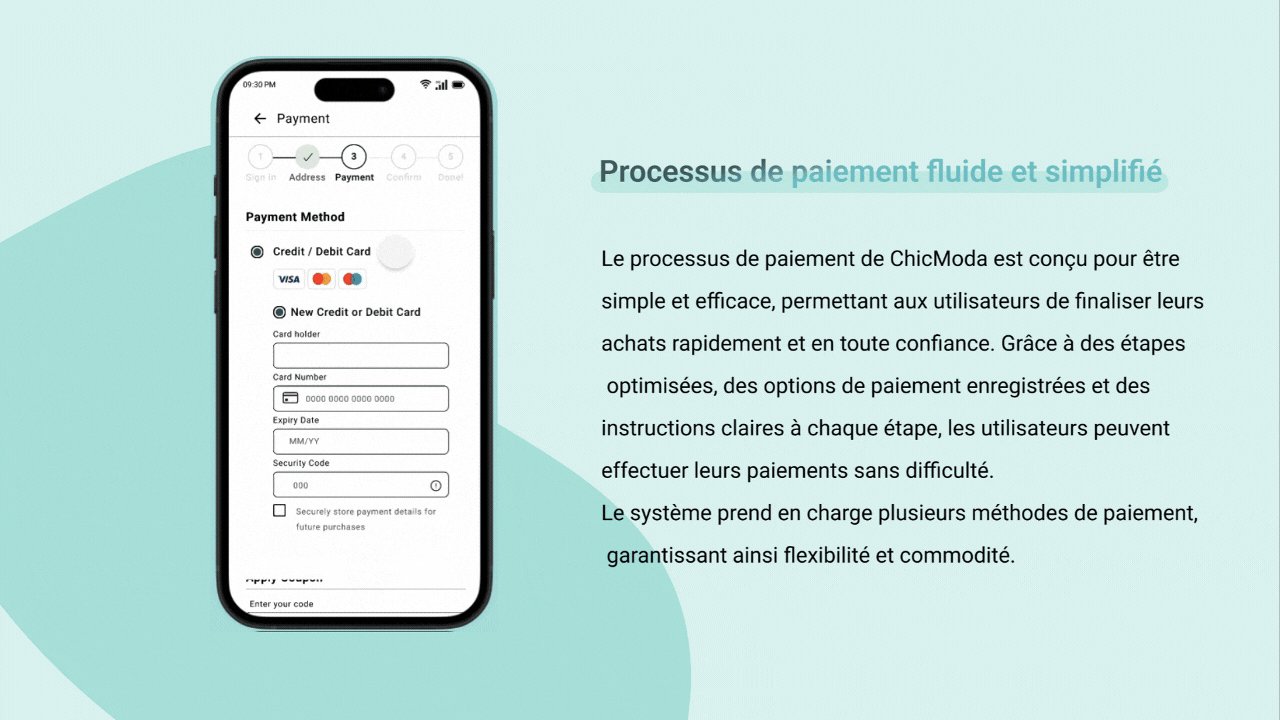
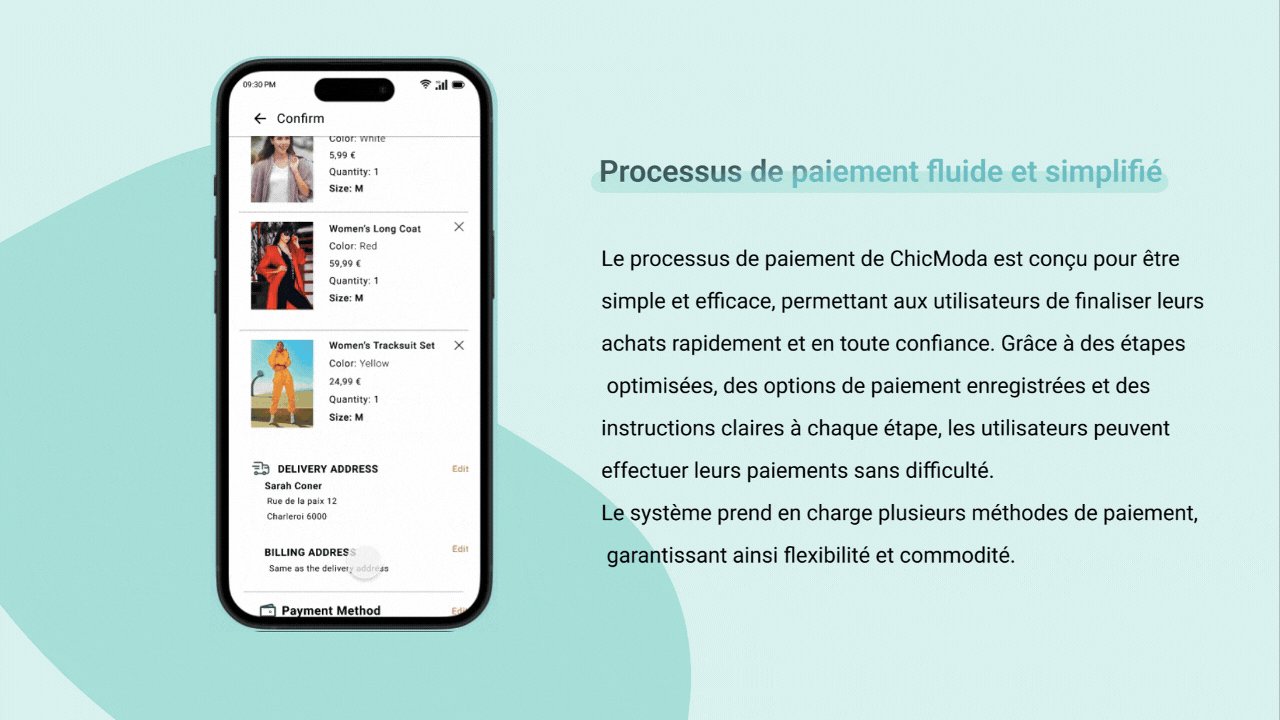
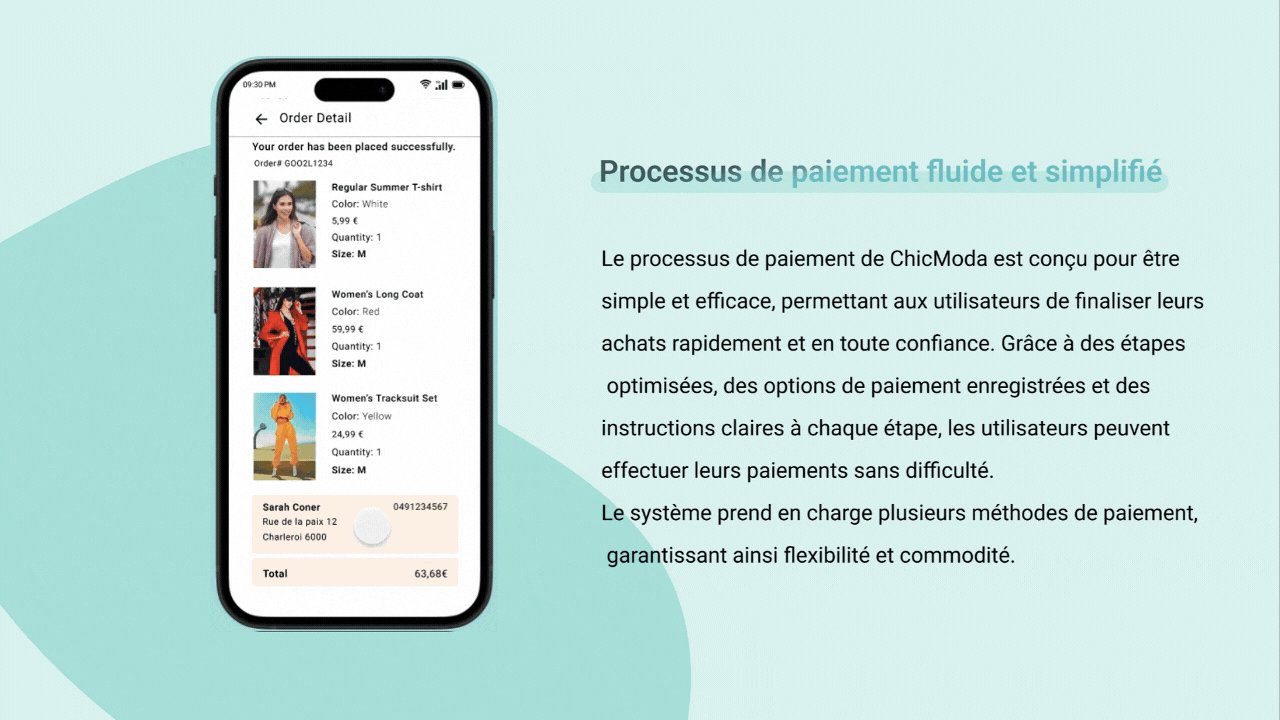
Conclusion
L’application ChicModa a été conçue pour offrir une expérience d’achat fluide et élégante, adaptée aux besoins des utilisateurs modernes soucieux de la mode.
Grâce à des recherches approfondies, un design centré sur l’utilisateur et des tests itératifs, j’ai développé une solution qui met l’accent sur la facilité de navigation, un processus de paiement simplifié et une découverte de la mode accessible.
Le design final répond avec succès aux attentes des utilisateurs en matière de simplicité, de rapidité et d’attrait visuel, créant ainsi un parcours d’achat cohérent et agréable.